Projektowanie wiadomości e-mail dla użytkowników mobilnych
Codzienne użycie urządzeń mobilnych wzrasta nieprzerwanie. Oznacza to, że musimy dostosować nasze produkty w taki sposób, aby nie stanowiły bariery dla korzystania z nich przez naszych użytkowników.
Dla wielu z nas codzienną poranną rutyną stało się sprawdzanie poczty e-mail zanim jeszcze usiądziemy do komputera w pracy lub w domu. Sprawdzamy e-maile jedząc śniadanie, stojąc w ulicznym korku, a nawet jeszcze leżąc w łóżku. Niestety jeszcze dość często zdarza nam się trafić na e-maile, których w żaden sposób (a już na pewno nie w sposób prosty) nie można odczytać i wykonać na nich pożądanych akcji.
Jeśli więc chcemy z odpowiednim skutkiem dotrzeć do naszych mobilnych klientów, subskrybentów oraz użytkowników, powinniśmy zadbać o to, aby nasze wiadomości wyświetlały się prawidłowo.
Przejrzysta treść
Dostosuj treść, aby była jak najbardziej zwięzła i czytelna. Ta wskazówka oczywiście dotyczy każdego rodzaju maili, ale w tym wypadku powinniśmy szczególnie zwrócić na nią uwagę. Przede wszystkimi sami musimy jasno określić przekaz i cel naszego maila. Nie ma tutaj miejsca ani czasu na próby zawarcia kilku informacji w jednej wiadomości.
Konstruując nagłówek skup się na tym, co chcesz przekazać. Powinien on zwięźle przedstawiać całą treść wiadomości, być krótki, ale jednocześnie przyciągający uwagę użytkownika.
Pamiętaj o prostocie
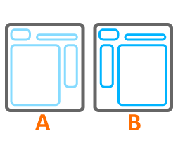
Layout powinien być oparty na szablonie jednokolumnowym. Rozmieszczenie treści na dwóch lub więcej kolumnach utrudni użytkownikom przeczytanie całości, a nawet może je całkowicie uniemożliwić.
Odpowiednio skonstruowany temat
Zwróć uwagę na temat wiadomości. To on w dużej mierze odpowiada, czy e-mail zostanie w ogóle otworzony przez użytkownika. Tworzenie odpowiednich treści tematów stanowi problem również dla desktopów, a zagadnienie „mobile” stanowi dodatkowe utrudnienie.
Pamiętajmy, że te kilka słów (najlepiej około 20 – 30 znaków) w temacie musi odpowiednio przekazać użytkownikowi, o czym jest cała wiadomość, zaciekawić go i poinformować, dlaczego powinien ją otworzyć. Na to wszystko mamy dosłownie kilka sekund, po czym stracimy uwagę naszego odbiorcy, który prawdopodobnie się spieszy lub jest zajęty czymś innym.
Zastanówmy się jakiego typu e-mail wysyłamy. W przypadku notyfikacji, czyli e-maili wysyłanych po wcześniej zdefiniowanych akcjach (np. informacja o nowej aktywności dotyczącej naszego profilu na portalu społecznościowym), jasno poinformuj o czym jest wiadomość i czego można się spodziewać w jej treści. Aby to osiągnąć, użyj w temacie kluczowych słów, aby przyciągnąć uwagę.
Jeśli wysyłamy e-maile typu newsletter, czyli nie związane z powtarzalnymi się akcjami, ważna jest oryginalność, aby wzbudzić zainteresowanie. Dobrym sposobem jest zadawanie pytań. Budujemy wówczas zaangażowanie i (oby tak się stało) użytkownik jest ciekawy odpowiedzi, którą prawdopodobnie znajdzie w środku wiadomości.
Jasno zdefiniowany Call to Action
Nie umieszczaj kilku głównych przycisków czy linków, w które użytkownik ma kliknąć. Napisz jasno i wyraźnie co chcesz, aby użytkownik zrobił, a następnie daj mu taką możliwość. Może być to odwiedzenie strony, sprawdzenie oferty, zakup czegoś. Umieść call to action w górze wiadomości, aby mieć pewność, że zostanie on zauważony. Jeśli jednak zależy Ci, aby użytkownicy przeczytali określoną treść, a dopiero później kliknęli w call to action, upewnij się, że właściwie informujesz użytkowników o tym, co znajduje się w dolnej części.
Mniejszy ekran = więcej problemów
Im mniejszy ekran, tym trudniej trafić palcem w wybrany punkt – to oczywiste. Miej to na uwadze i projektuj tak, aby rozmiar i położenie najważniejszych elementów nie utrudniało ich kliknięcia.
Jeśli przycisk będzie zbyt mały, użytkownik może nie zauważyć, co dokładnie klika lub zakryć palcem cały obiekt. Uniemożliwi mu to obserwację, czy dany element rzeczywiście został kliknięty. Stosuj przyciski w rozmiarze około 40px na 40px.
Kolejnym problemem jest umieszczanie zbyt wielu elementów w jednym miejscu. Aby zminimalizować liczbę pomyłek spowodowaną kliknięciem w niechciany punkt, powinniśmy zadbać o przestrzeń pomiędzy poszczególnymi elementami oraz pomiędzy całą treścią e-maila a jego krawędziami. Zapewnimy w ten sposób swobodę trzymania urządzenie bez ryzyka zasłonięcia treści.
Odpowiedni kontrast kolorów
Nie zapominajmy, że z urządzeń mobilnych korzystamy często przy różnych warunkach pogodowych (np. słoneczny dzień) lub obniżamy jasność ekranu w celu oszczędności baterii. Z tego względu stosowane kolory na stronie tło, treść oraz call to action powinny wyraźnie się wyróżniać kolorystycznie i mieć odpowiedni kontrast, aby użytkownik nie pomylił elementów i wszystkie najważniejsze zostały zauważone.
Rozmiar czcionki
Dla urządzeń mobilnych rozmiar czcionki powinien być większy niż w przypadku tradycyjnych maili, aby uniknąć nieczytelności. Rekomendowanym rozmiarem czcionki jest 14px dla treści oraz 22px dla nagłówków.
Testowanie
Pomimo zastosowania się do wszystkich wskazówek, nigdy nie będziemy pewni czy nasze e-maile zostały odpowiednio skonstruowane i prawidłowo trafiają do odbiorców. Dlatego warto w trakcie testować nasze działania. Dobrą metodą będzie stosowanie testów A/B, o których pisałam w poprzednim artykule. Elementami, które można testować są m.in.:
- Temat
- Nagłówek wiadomości
- Call to Action
Badając skuteczność akcji mailingowej sprawdzajmy, jakie tematy oraz treści generują lepszą konwersję.
E-mail to nie wszystko
Pamiętaj o tym, że wiadomość e-mail to często tylko środek do osiągnięcia celu. Jeśli więc projektujesz przyjazne dla użytkownika mobilnego e-maile, pomyśl również o tym, co użytkownik zobaczy po kliknięciu. W tym wypadku strony landing page oraz cały serwis również powinien być dostosowany do urządzeń mobilnych, aby użytkownik kliknął w twój e-mail również kolejnym razem.
Źródło:
http://blogs.constantcontact.com/product-blogs/email-marketing/mobile-friendly-subject-lines/
http://www.marylandwbc.org/2013/07/16/4-easy-tips-for-mobile-friendly-emails/
http://webmarketingtoday.com/articles/7-Steps-to-Mobile-friendly-Emails/




Bardzo przydatny artykuł. Dziękuję
Love the set-up of this post. Great to read!
Thank you.