Stosować testy A/B czy testy wielowymiarowe? Na które się zdecydować?
Jednym z głównych celów marketingowców, badaczy, projektantów oraz właścicieli stron internetowych jest „przekonanie” swoich użytkowników do wykonania określonej akcji na stronie.
W celu zaprojektowania strony, która będzie sprzyjała wykonywaniu pożądanych akcji, niezbędne jest wprowadzenie procesu optymalizacji. Pozwala on wyłonić najbardziej efektywną wersję.
Aby tego dokonać, z pomocą przychodzą nam dwa rodzaje testów:
- Testy A/B,
- Testy wielowymiarowe.
Na początek wyjaśnienie czym różnią się obydwa rodzaje testów.
Testy A/B
Testy A/B polegają na badaniu skuteczności dwóch różnych wersji strony (wersja A oraz wersja B). Różniącym elementem może być:
Tekst zachęcający do zakupów:
A: „Najtaniej w sieci”
B: „Najlepsze oferty”
Sposób przedstawienia najważniejszego call-to-action:
A: zwykły odnośnik tekstowy
B: przycisk
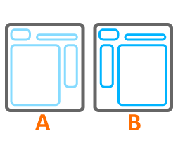
Zmiana layoutu strony:
A: jedna kolumna
B: dwie kolumny
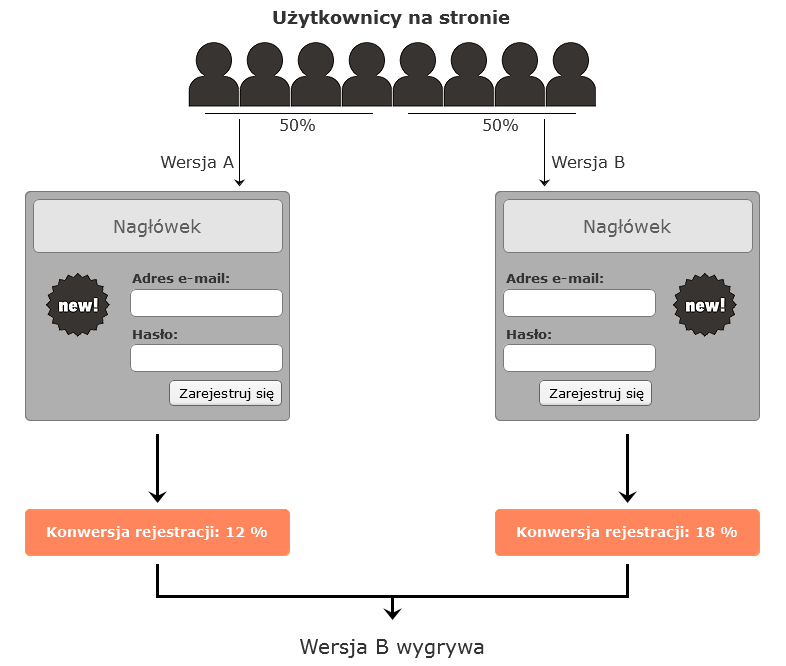
Ruch na badanej stronie dzielony jest losowo po 50% na każdą z wersji, a następnie mierzona jest skuteczność każdej z nich, czyli poziom osiągnięcia założonego celu. Celem w tym wypadku może być wysoki współczynnik konwersji rejestracji, zapisu do newslettera, czy też niski współczynnik odrzuceń.
Możemy oczywiście testować więcej niż dwie wersje. Wówczas badając skuteczność wersji A, B oraz C, ruch na stronie jest odpowiednio dzielony odpowiednio na trzy części.
W takich testach interesuje nas ogólny wpływ danej wersji na poziom osiągniętego celu.
Testy wielowymiarowe
Testy wielowymiarowe opierają się na tej samej zasadzie co testy A/B – sprawdzamy, która badana wersja strony internetowej jest bardziej skuteczna.
Ten rodzaj testów jest jednak nieco bardziej skomplikowany. Badaniu poddawanych jest więcej niż jeden element (zmienna) podczas jednego testu, np.:
- kolor przycisku (zielony, czerwony) jako jedna zmienna, oraz
- wielkość przycisku (większy, mniejszy) jako druga zmienna.
Test polega na sprawdzeniu skuteczności każdej możliwej kombinacji (w tym wypadku czterech) i zbadaniu która z nich daje najlepszy efekt.
Wyobraźmy sobie stronę z formularzem rejestracji. Znajdują się na nim dwa elementy (zmienne), które chcemy poddać badaniu:
Kolor przycisku (3 wersje):
- zielony,
– pomarańczowy,
– fioletowy.
Tekst nad formularzem zachęcający do rejestracji (2 wersje):
- „Darmowa rejestracja”,
– „Zarejestruj się w 5 sekund”
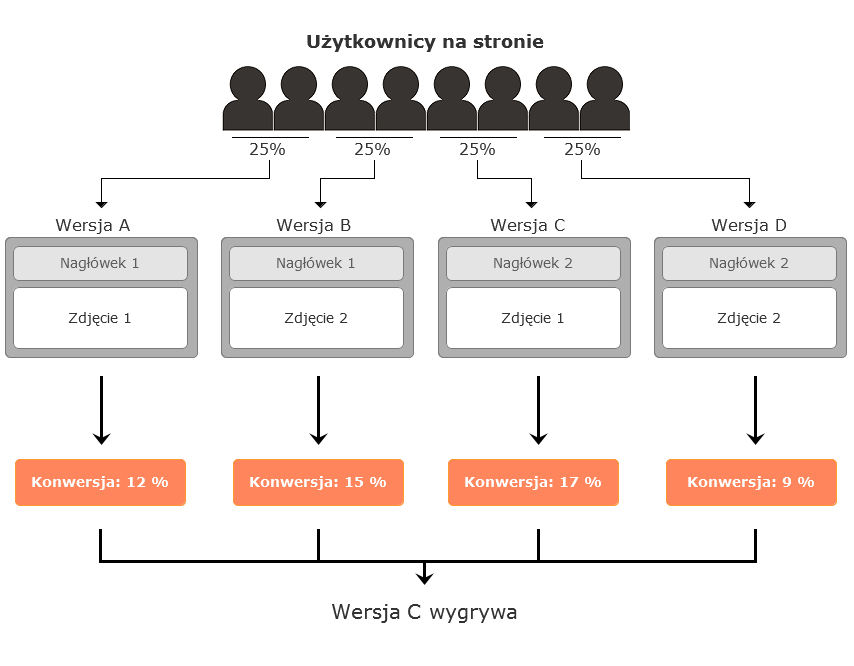
Następnie rozdzielany jest ruch na stronie równo pomiędzy każdą możliwą kombinację (6) tych dwóch zmiennych.
Ten rodzaj testów wymaga posiadania większego ruchu na stronie, aby wyniki testów można było uznać za znaczące. Wynika to z liczby możliwych kombinacji, jakie otrzymujemy. Im więcej posiadamy kombinacji, tym dłużej zajmuje nam uzyskanie znaczących danych z badania.
Pamiętaj, że mówiąc o znaczącym ruchu, nie mam na myśli tylko ruchu na całej witrynie, ale przede wszystkim na badanej stronie. A więc upewnij się, że testujesz stronę, która faktycznie jest często odwiedzana przez użytkowników.
Podczas uruchomienia testu wszystkie warianty są ze sobą porównywane oraz wszystkie zmienne są porównywane w kontekście ich występowania z innymi zmiennymi. W tym wypadku znaczenie ma nie tylko to, która wersja jest najbardziej korzystna, ale również które elementy strony odgrywają największą rolę w osiągnięciu zamierzonego celu. Dzięki temu mamy jasny obraz, które elementy są najbardziej odpowiedzialne za określone wyniki.
Dla powyższego przykładu może się okazać, że kolor przycisku nie ma aż tak dużego znaczenia, natomiast największy wpływ na konwersję rejestracji ma tekst znajdujący się nad formularzem.
Co w takim razie wybrać?
Zanim rozpoczniesz optymalizację swojej strony, zdecyduj najpierw, którą metodą chcesz się posłużyć i która będzie dla ciebie lepsza.
Zalety testów A/B:
- proste w projektowaniu,
- dane otrzymujemy szybciej niż w przypadku testów wielowymiarowych,
- możliwość badania większych, czasem istotniejszych zmian na stronie lub w jej treści,
- nie wymagają posiadania dużego ruchu na stronie.
Zalety testów wielowymiarowych:
- dostarczają cennych informacji, w którą stronę kierować nasze działania związane z wprowadzaniem zmian,
- wyciągnięte wnioski z jednego testu (w niektórych przypadkach) można zastosować w kontekście innych podstron,
- dostarczają informacji, które zmienne (czyli które elementy na stronie) mają największy wpływ na zachowania użytkowników (zarówno pozytywny jak i negatywny),
- wymagany większy ruch oznacza dokładniejsze dane statystyczne.
Przykład w podejściu między testem A/B a testem wielowymiarowym
Badamy stronę, na której użytkownicy dokonują zakupu konta Premium rozszerzającego możliwości oferowanej przez nas usługi.
Do obecnej wersji strony tworzymy dodatkowe dwie wersje nagłówka (wersja A – oryginał, wersja B, wersja C). Stosujemy metodę A/B. Po zakończeniu testu, okazuje się, że wygrała nowa wersja B.
W następnym kroku (zastępując nowy nagłówek wersją B), badaniu zostaje poddany kolor przycisku (obecny przycisk zielony oraz dodatkowo wersja niebieska B i wersja pomarańczowa C). Wyniki testu pokazują, że wygrała wersja A, czyli oryginalny przycisk zielony.
Efektem naszych dwóch testów jest strona składająca się z nowego nagłówka B oraz ze starego zielonego przycisku.
Testy A/B nie badają wzajemnego oddziaływania poszczególnych elementów na stronie. A więc nie mieliśmy okazji sprawdzić wszystkich kombinacji elementów. Możliwe, że najbardziej skuteczną kombinacją okazałaby się kombinacja: stary nagłówek A + nowy przycisk C (lub jakakolwiek inna).
Teraz wyobraźmy sobie, że w grę wchodzą jeszcze dodatkowe zmienne takie jak tekst na przycisku (2 wersje), ikona konta premium (4 wersje) oraz tło (3 wersje) W efekcie daje nam to:
3 x 3 x 2 x 4 x 3 = 216 kombinacji!
Wówczas testy wielowymiarowe pokazują najlepszą kombinację lub wykluczają te, które nie przynoszą żadnego pozytywnego efektu.
Podsumowując
Zalety każdego z testów dają nam wskazówki, który test aktualnie będzie nam potrzebny i który dostarczy nam lepszych danych. Często przy mniejszych witrynach w zupełności wystarczają testy A/B, aby dowiedzieć się, na jaką wersję użytkownicy reagują lepiej.
Źródło:





Z jakich narzędzi korzystasz przy testach A/B?
Do tej pory korzystałam z http://unbounce.com/ (dobre do testowania landing page) – możliwość wykorzystania JS oraz CSS.
Po stworzeniu kilku wersji, możemy dowolnie definiować jaki % ruchu zostanie przydzielony do każdej z nich (np. wersja A – 50%, B – 25%, C-25%).
Inne dobre narzędzie to https://www.optimizely.com/ – możliwość zmiany layoutu naszej istniejącej strony (również można wykorzystać JS oraz CSS, ale nie jest to konieczne)
W obu przypadkach ustalamy cel, czyli konwersję czego chcemy badać.
Oprócz tego w dużym stopniu korzystałam z własnego zbudowanego przez zespół projektowy narzędzia.
No właśnie, wszyscy wymieniają te narzędzia. Próbowałaś robić testy w Google Analytics?
Niestety w GA nie robiłam testów. Ale jest też narzędzie do zbierania statystyk https://mixpanel.com/. W nim też można badać kilka wersji stron
Osobiście proponuję zacząć testowanie od testów A/B – łatwiej zacząć, szybciej można obserwować efekty – dzięki temu nie zniechęcimy się trudnością w rozpoczęciu testowania. Potem stopniowo można zwiększać liczbę kombinacji i wyjdą nam testy wielowymiarowe.
Co do testów w Google Analytics – bardzo dobrze działają – ciekawe jest stosowanie metody dynamicznego przydzielania ruchu dla testowanych wersji w zależności od osiąganych efektów – dzięki temu strona, która lepie konwertuje otrzymuje większy ruch czyli szybciej otrzymujemy wyniki.