Augmented Reality i projektowanie interakcji
Kolorowa polska rzeczywistość jest poszerzana. Cyfrowo. O ile na świecie Augmented Reality od dobrych kilku lat jest dobrze znana i często wykorzystywana, o tyle na naszym rynku jest to w dalszym ciągu pewna nowość. Coraz częstsze wykorzystanie AR w marketingu i reklamie powoduje jednak, że popularność tej technologii gwałtownie rośnie. Przyczynia się do tego również wzrost sprzedaży w Polsce urządzeń mobilnych – przede wszystkim smartfonów i tabletów – na które powstaje wiele aplikacji wykorzystujących AR.
Efektowne kampanie promocyjne i wizerunkowe (warto wspomnieć choćby o wirtualnej przymierzalni, kartce świątecznej od Platige Image, aplikacji PZU Sukiennice, czy katalogu IKEA) jak również wysyp gier wykorzystujących AR sprawiają, że technologia ta staje się przedmiotem zainteresowania prasy – artykuły dotyczące tego tematu pojawiły się na łamach takich zagranicznych portali jak Guardian, CNN, The Wall Street Journal, The New York Times oraz rodzimych – gazeta.pl czy interaktywnie.com.

Ograniczenia
Rozwój tej technologii stawia wyzwania również przed projektantami interakcji, których zadaniem jest zdefiniowanie podstawowych modeli interakcji w obszarze AR, stopnia wykorzystania wirtualnych elementów oraz formy ich przedstawienia.
Ilya Vedrashko na swoim blogu zamieścił krótki artykuł w którym przeanalizował wybrane realizacje reklam wykorzystujących augmented reality. Autor opisując swoje wrażenia wymienia również problemy z jakimi borykają się tego typu wdrożenia:
- “efekt wow” jest niezaprzeczalny – AR robi wrażenie, zła wiadomość jest taka, że AR robi wrażenie tylko za pierwszym razem i przez krótką chwilę,
- usability większości realizacji jest kiepskie – użytkownik musi trzymać kartkę papieru z wydrukowanym markerem równolegle do kamery (w przeciwnym wypadku cała animacja znika) i wyglądać zza niej w celu obejrzenia tego co się pokazuje na ekranie monitora,
- jeżeli chodzi o interakcje, to tylko spośród zbadanych wdrożeń animacja AR Eminema oferowała coś więcej poza prostą rotacją – użytkownik mógł namalować graffiti za pomocą myszki, co jednak nie było proste,
- generalnie – porównaniu do czasu i zaangażowania (ściągnięcie, wydrukowanie, instalacja pluginów) omawiane realizacje AR oferowały zadziwiająco mało i nie do końca spełniały pokładane w nich oczekiwania.

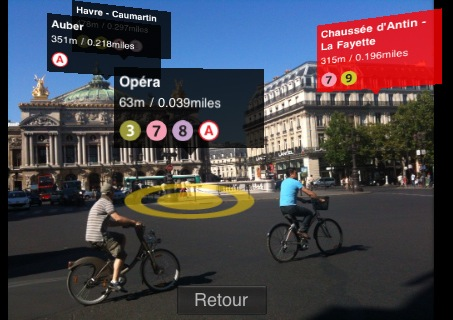
Metro Paris Subway
Robert Rice analizując w wywiadzie działanie przeglądarek czasu rzeczywistego takich jak Layar czy Wikitude, wskazuje na innego rodzaju problemy. Po pierwsze – izolacja tych aplikacji i problem współdziałania (interoperability) – ktoś kto używa Layar nie będzie widział elementów które zostały zaprojektowane dla Wikitude. Po drugie – skupienie się na tworzeniu nowych aplikacji dla tych przeglądarek zamiast skoncentrowaniu się na treści dla tych aplikacji, którą użytkownicy mogliby się dzielić i przeglądać. I problem trzeci – dostępne aplikacje wykorzystujące AR “działają” dla pojedynczego użytkownika – brak jest tu możliwości współdoświadczania tak samo rozszerzonej rzeczywistości przez wielu użytkowników używających różnych przeglądarek.
Z kolei Bruce Sterling, jeden z bardziej znanych pisarzy science fiction, aktywny orędownik AR, jako główne zagrożenia i problemy związane z rozwojem tej technologii wskazuje bezpieczeństwo i spam.
Projektowanie interakcji
Wiele z wyżej wymienionych problemów ma swoje źródło w niewielkiej liczbie pierwotnych modeli interakcji w obrębie AR, które na dodatek okazują się niewystarczające do dynamicznie rozwijającej się technologii. Powoduje to, że projektanci mają ograniczone możliwości jeśli chodzi o przedstawienie struktury, możliwych interakcji czy interfejsu użytkownika. Joe Lamentia w artykule do UX Matters wymienia listę czterech najpopularniejszych wzorów projektowania interakcji w kontekście AR:
1) HUD czyli Head-Up Display
Jest to jeden z najstarszych modeli interakcji i ma swoje źródło w pracach nad wyświetlaczami używanymi w samolotach wojskowych, które rozpoczęto krótko po II wojnie światowej. Na wyświetlaczach tego typu prezentowane są informacje na temat rzeczywistych obiektów, położenia, możliwych do podjęcia akcji itp.
Charakterystyczne dla HUD jest to, że zależą one od urządzeń, które są integralną częścią bardziej rozbudowanej całości np. samolotu lub samochodu. Inną ważną cechą HUD jest to, że jest on zintegrowany ze stałym i ograniczonym wizualnie obszarem.
Przykłady tego modelu interakcji w AR można znaleźć m.in. w systemach nawigacyjnych znajdujących się we współczesnych samochodach:
2) Tricoder
Nazwa tego modelu interakcji wzięta została wprost z serialu “Star Trek”. Urządzenie to było używane podczas eksploracji nowej planety przez Spocka – polegało to generalnie na ‘machaniu’ tym urządzeniem w wybranym kierunku i wpatrywaniu się w ekran wyświetlacza, na którym pojawiały się dodatkowe informacje. Istotą tego typu interakcji jest zczytwanie rzeczywistego obrazu, dodawanie pewnych cyfrowych informacji i przedstawienie ich na wyjściu (na ekranie wyświetlacza) w postaci jednego strumienia. O ile w systemach HUD informacje cyfrowe nakładane są na rzeczywisty obraz, to tutaj rzeczywisty obraz jest prezentowany w postaci cyfrowej. Współczesny odpowiednik Tricodera – smartfon wyposażony np. w aplikację Nearest Tube, jest jednym z najbardziej rozpowszechnionych modeli interakcji.
3) Holochess
Zaczerpnięta z filmu “Star Wars” nazwa tego modelu interakcji polega na dodaniu całkowicie wirtualnych obiektów do postrzeganej rzeczywistości i połączeniu ich z realnie istniejącymi przedmiotami. W tym modelu elementy wirtualne i obiekty mogą oddziaływać zarówno na siebie i na realne przedmioty. Współczesnymi przykładami tego typu modelu interakcji może być gra Invizimals lub PIT Strategy.
4) X-Ray Vision
Ten model interakcji stosowany jest do przedstawienia tego, co normalnie pozostaje niewidoczne. W AR model ten, dzięki wykorzystaniu projekcji i renderingu, pozwala na pokazanie wewnętrznej struktury przedmiotów, osób itp. Ten model stosowany jest często w MAR – Medical Augmented Reality – np. do trójwymiarowego przedstawienia wewnętrznych organów człowieka.
Innym przykładem wykorzystania tego modelu jest skonstruowany przez BMW Service Assistant.
Podsumowanie
Opisane wyżej modele interakcji mają ograniczony zakres zastosowania i aby sprostać wymogom dynamicznie rozwijającej się technologii AR konieczne jest opracowanie nowych. Muszą one uwzględniać takie brakujące elementy jak współdzielenie interakcji z innymi użytkownikami, współdzielenie zasobów przez różne aplikacje, rozwiązanie kwestii prywatności, czy wspieranie wykonywania codziennych czynności. Przydatne przy opracowywaniu nowych modeli jest analizowanie istniejących już aplikacji takich jak Layar – nie są one doskonałe i wymagają dopracowania, ale stanowią świetny probierz ograniczeń technologicznych z jednej strony, i oczekiwań użytkowników z drugiej.
/Kuba M.
Źródła:
http://www.wired.com/beyond_the_beyond/
http://designmind.frogdesign.com/blog/envisioning-your-future-in-2020.html
http://www.uxmatters.com/mt/archives/2009/08/inside-out-interaction-design-for-augmented-reality.php
http://www.demystifyingusability.com/2009/09/augmented-reality-user-experience.html
http://www.augmentedplanet.com/










Świetny artykuł Kuba!