ZUI – Zoomable User Interface, przyszłość interfejsów
Zoomable User Interfaces (ZUIs) stały się bardzo popularne i są świetną alternatywą dla tradycyjnych technik wizualizacji informacji. Pozwalają na zmianę obrazu przez przewijanie i powiększanie, dzięki czemu użytkownik otrzymuje dużo więcej informacji, niż w przypadku tradycyjnego graficznego interfejsu. ZUI wyróżnia się tym, że powiększanie i przesuwanie odbywa się w sposób animowany.
Moment animacji jest naturalny dla użytkownika, daje mu poczucie fizycznego ruchu, przypomina poruszanie oglądanym przedmiotem w świecie rzeczywistym. Gdy chcemy przyjrzeć się czemuś z bliska, to przysuwamy obiekt bliżej (lub przysuwamy się do obiektu), a jeśli chcemy obejrzeć coś z większej odległości, to dany element odsuwamy.
ZUI ma coraz więcej zastosowań, można dzięki niemu np. wizualizować historię wydarzeń, przeglądać galerie zdjęć, oglądać z bliska konkretny produkt. Coraz częściej wykorzystywany jest do tworzenia prezentacji.
Historia
Historia ZUI sięga bardzo odległych, jak na Internet, czasów. Pierwsze informacje o ZUI pojawiły się już w 1993 roku i dotyczyły programu Pad++. Był to program dosyć toporny, jednak idea interfejsu pozwalająca na przewijanie i powiększanie lub pomniejszanie informacji została wprowadzona. Następnie, na przestrzeni ostatnich lat, pojawiały się takie projekty jak jazz czy picollo2d. W konsolach (na przykład Nintendo DS) również chętnie umieszczano rozwiązania bazujące na prostym ZUI.
Interfejsów tego typu było coraz więcej i były coraz chętniej używane przez większe firmy, jak na przykład Microsoft czy Apple. W przypadku iPhona chyba nikt nie wyobraża sobie innego sposobu nawigowania niż przy użyciu ZUI.
Dlaczego ZUI?
ZUI jest naturalny dla użytkownika. Ponadto, pamięć ludzka koduje przestrzenne informacje inaczej niż tekstowe czy

Aby wpisać komentarz trzeba przybliżyć okienko – nie ma konieczności klikania w żaden odnośnik
słowne. Taka prezentacja danych ćwiczy większą cześć zasobów pamięciowych. Przestrzenne, hierarchiczne spojrzenie na sieć odnośników może pomóc w przypominaniu sobie całości systemu lepiej niż w tradycyjnych interfejsach. Użycie techniki ZUI umożliwia użytkownikowi lepsze zapamiętywanie i zrozumienie nawet bardzo trudnych prezentacji.
Interfejsy te, dzięki natychmiastowej reakcji na działanie, przypominają grę komputerową. Użytkownik nie musi czekać, aż plik się otworzy, a to w znacznym stopniu zwiększa satysfakcję z korzystania z programu.
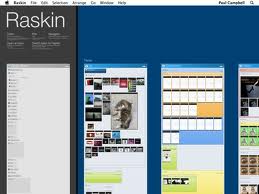
Na ekranie widać kilka plików w postaci ikon. Po przybliżeniu wybranej ikony pojawia się jej zawartość. Można od razu wpisać tekst bez konieczności otwierania pliku, edytowania, zapisywania i zamykania aplikacji.
Ponadto, jest to bardzo ciekawa alternatywa dla dzieci, które jeszcze bardziej niż dorośli, potrzebują czytelnych analogii ze świata rzeczywistego.
W ZUI można pokazywać relację pomiędzy plikami manewrując wielkością obiektów względem siebie, co w tradycyjnym GUI (Graphical User Interface) trudno osiągnąć.
Dużym udogodnieniem w ZUI jest możliwość dopasowania wielkości obrazu do indywidualnych potrzeb użytkownika. Użytkownik działając intuicyjne może dostosować rozmiar czcionki do swoich potrzeb – nie musi ustawiać rozmiaru czcionki.
WADY
Niestety, ZUI mają też swoje ograniczenia. Wymagają więcej pamięci niż tradycyjne pulpity. W starszych komputerach lub w sprzęcie wyposażonym w słabsze łącze mogą pojawić się ograniczenia w działaniu programu. Często problemem jest zastosowana technologia – na przykład strona muzeum Luwr we Francji stworzona jest w technologii Microsoft® Silverlight, co powoduje, że nie zadziała w systemie operacyjnym Linux.
Przykłady zastosowań
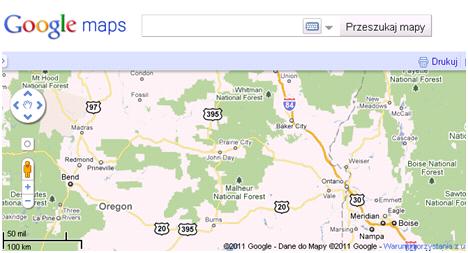
Mapy
Większość internetowych map korzysta z ZUI, ponieważ dzięki tej technologii łatwiej jest zrozumieć relacje obiektów względem siebie oraz odległości pomiędzy nimi. Takie przedstawienie mapy jest najbardziej naturalne dla użytkownika.
Podczas pokazywania większych obszarów często pojawia się zjawisko „Map shock”. „Map shock” występuje wtedy, kiedy użytkownicy czują się przerośnięci, zagubieni i zdemotywowani wielkością i złożonością mapy.
Animowane mapy mogą usprawnić postrzeganie obszarów przedstawianych na mapach. W tradycyjnych mapach cały przedstawiany obszar podzielony jest na małe części. ZUI bardzo pomaga zrozumieć powiązanie pomiędzy całą mapą a jej kawałkami, dzięki użyciu animacji.
Prezentacje

W ZUI nie ma problemu by przybliżać i oddalać tekst w poszukiwaniu dokładniejszych informacji czy rozwinięcia opisu
To, że w przypadku prezentacji Zoomable User Interface działa dobrze, potwierdza rosnąca popularność aplikacji Prezi (http://prezi.com/). Prezentacje tworzone w ten sposób są naturalniejsze – zarówno od strony tworzącego prezentacje i układającego treść jak i od strony osób przeglądających – widać przepływ i można łatwo pokazać uczestnikom postęp w prezentacji i ile jeszcze treści pozostało do jej zakończenia.
E-commerce
Tu również ZUI jest wykorzystywane bardzo często. Sprzedawany produkt może być dokładnie obejrzany. Użytkownik może przyjrzeć się towarowi zarówno z bliska jak i z daleka. Przypomina to sposób, w jaki w normalnym sklepie przeglądają produkt klienci. Przykładem takiego rozwiązania jest http://www.magictoolbox.com/magictouch/.
Muzea
Muzea często korzystają z tej technologii. Łatwo można powiększać obrazy i obserwować drobne detale. Możliwość obejrzenia najdrobniejszych pęknięć na obrazie zwiększa satysfakcje podczas korzystania i sprawia, że możemy się poczuć jak w muzeum w świecie rzeczywistym.
A tak ogląda się Mone Lisę w „tradycyjnym” muzeum.

Źródło: http://upload.wikimedia.org/wikipedia/commons/thumb/7/7d/Mona_Lisa_Louvre.jpg/800px-Mona_Lisa_Louvre.jpg
- http://www.cs.umd.edu/hcil/pad++/
- http://www.usabilitypost.com/2009/02/09/zoomable-user-interfaces/
- http://holloway.co.nz/book/7/
- http://www.usabilitypost.com/2009/02/09/zoomable-user-interfaces/
- http://www.haltadefinizione.com/magnifier.jsp?idopera=1&lingua=it
- http://upload.wikimedia.org/wikipedia/commons/thumb/7/7d/Mona_Lisa_Louvre.jpg/800px-Mona_Lisa_Louvre.jpg
- http://musee.louvre.fr/zoom/index.html?culturename=en-US
- http://www.magictoolbox.com/magictouch/







“alternatywa dla dzieci, które jeszcze bardziej niż dorośli, potrzebują czytelnych analogii ze świata rzeczywistego”
Prawda, 2 letnie dziecko nie ma problemu z obsługą iPhone, włączania własnych gier czy YouTube. Inne interfejsy są bez szans
Popularyzacja rozwiązań ZUI to chyba gwóźdź do trumny dla podejścia do projektowania określanego jako “pixel perfect” (przez co rozumiem projektowanie precyzyjne “co do piksela”). I choć przez to tracimy kontrolę nad tym w jakiej formie content będzie oglądany przez użytkownika, swobodna skalowalność/zoomowalność może zostać jak sądzę wykorzystana jako wielki atut dla usability i accessibility.