Badania dotyczące projektowania stron
Przeglądając archiwa stron bardziej lub mniej znanych ekspertów zajmujących się użytecznością nie można uniknąć trywialnego stwierdzenia, że internet jest tworem niezwykle dynamicznym. Pewne zalecenia i wskazówki dotyczące projektowania, które miały swoje uzasadnienie kilkanaście lat temu, dzisiaj mogą być tego uzasadnienia pozbawione. Ostatnia dekada to czas dynamicznego rozwoju technologii internetowych określających m.in. wygląd serwisów, dostępne narzędzia i funkcjonalności.
Wraz ze zmianą serwisów zmieniali się korzystający z nich użytkownicy. Odzwierciedlone jest to również w wynikach ostatnich badań, które pokazują jak zachowują się współcześni użytkownicy, jakie są ich oczekiwania i nastawienie. Ile czasu potrzebuje użytkownik aby zadecydować czy strona mu się podoba? Czy wiesz z jakimi pułapkami związane jest umieszczanie zdjęć twarzy na stronach? Jak najlepiej oznaczyć pola obowiązkowe w formularzu? Poniżej prezentujemy krótki opis interesujących wyników badań przeprowadzonych na przestrzeni ostatnich kilku lat w którym znajdziesz odpowiedzi na te i inne pytania.
Szybkie sądy
Zachowuje swoją ważność reguła mówiąca o prawie natychmiastowym wyrabianiu opinii dotyczącej teg o czy dana strona jest wizualnie atrakcyjna. Ciekawe badania dotyczące oceny strony pod względem jej wyglądu zostały przeprowadzone na Carlston University w 2006 roku.
o czy dana strona jest wizualnie atrakcyjna. Ciekawe badania dotyczące oceny strony pod względem jej wyglądu zostały przeprowadzone na Carlston University w 2006 roku.
W pierwszym badaniu użytkownicy oceniali atrakcyjność wizualną stron prezentowanych w dwóch próbach – podczas każdej z nich każda ze stron pokazywana była przez pół sekundy. Celem tych badań było sprawdzenie wiarygodności uzyskanych ocen atrakcyjności i wybranie podzbioru stron podlegających ocenie w następnych badaniach.
Początek drugiego badania był identyczny jak pierwszego – badani oceniali strony w dwóch próbach a następnie przechodzili do trzeciej fazy, podczas której użytkownicy mogli przeglądać strony tak długo jak chcieli a następnie dokonywali ich oceny wybierając 7 parametrów (interesująca/nudna, dobry/zły layout, prosta/złożona itp.).
Trzecie badanie było zbliżone do pierwszego, z tą różnicą, że losowo wybrani uczestnicy oglądali strony nie przez 500ms ale przez 50. Celem tego badania było określenie czy ocena atrakcyjności może być wydana w czasie krótszym niż pół sekundy.
Oceny dokonywane we wszystkich próbach poszczególnych badań posiadały wysoki stopień korelacji (np. wyniki prób pierwszej, drugiej oraz oceny parametrów w badaniu nr 2 były bardzo zbliżone).Oznaczało to, że użytkownik już po 50 milisekundach od momentu wyświetlenia strony miał o niej zdanie, które determinowało między innymi późniejszą ocenę stopnia wiarygodności i poziomu zaufania (efekt „halo”). De facto można więc powiedzieć, że badani mieli o przeglądanej stronie wyrobioną opinię (dotyczącą jej atrakcyjności) zanim zaczęli tak naprawdę ją przeglądać.
W 2009 roku przeprowadzone zostały podobne badania polegające na ocenie poziomu zaufania do serwisów pokazywanych badanym przez ułamek sekundy. Również tutaj stopień korelacji poszczególnych prób pokazał, że ocena zaufania również może być dokonywana przed skupieniem na niej uwagi.
Obszary przyciągające uwagę
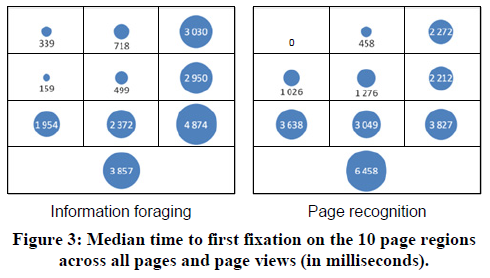
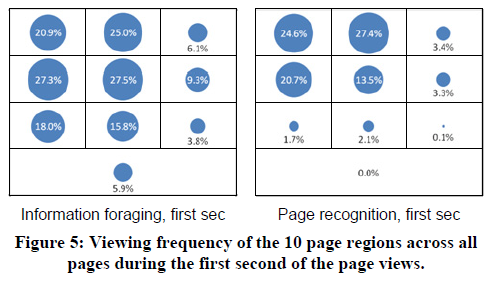
W badaniach eyetrackingowych przeprowadzonych przez uczonych z DFKI i Microsoft Research użytkownicy mieli do wykonania dwa typy zadań: polegające na wyszukiwaniu informacji (np. porównanie osiągów wskazanych samochodów) oraz mające na celu zbadanie procesu rozpoznawania stron.
Uzyskane wyniki pomogły określić obszary, na których użytkownicy skupiali swoją uwagę podczas wykonywania obu typów zadań, a które mogą być wskazówką, gdzie umieszczać najbardziej istotne informacje. W początkowej fazie – rozpoznania – użytkownicy zaczynali proces skanowania od lewego górnego rogu strony. Działo się tak niezależnie od typu wykonywanego zadania.
W przypadku zadań polegających na odnalezieniu konkretnych informacji, wzrok użytkowników skupiał się początkowo na lewym-środkowym i lewym-górnym obszarze strony, natomiast w przypadku zadań polegających na rozpoznaniu, początkowe fiksacje umiejscowione były w lewej-górnej części strony. Charakterystyczny i wart podkreślenia jest długi czas do pierwszej fiksacji obszarów w prawej części strony (około 3 sekund dla zadań związanych z szukaniem informacji i ok 2 sekund dla zadań związanych z rozpoznaniem).
Obszary położone w prawej części stron internetowych często są zarezerwowane na reklamy, co może po części tłumaczyć niski poziom zainteresowania tym obszarem podczas wykonywania zadań.
Wyniki tych badań mogą być pomocne dla osób zaangażowanych w proces projektowania stron internetowych i wykorzystane do poprawy layoutu i ułożeniu istotnych elementów w taki sposób, aby znajdowały się w obszarach najbardziej „przykuwających” uwagę.
Przewijanie strony
Badania przeprowadzone na Arizona State University miały na celu sprawdzić poziom rozumienia tekstów w zależności od sposobu ich przedstawienia na stronach. Dwie równoliczne grupy studentów miały za zadanie przeczytać długi i dość skomplikowany tekst techniczny a następnie napisać na jego temat krótkie wypracowanie. Tekst był dla obu grup identyczny. W pierwszej grupie był on jednak przedstawiony na jednej stronie – przeczytanie tekstu wymagało scrollowania strony. W drugiej grupie natomiast tekst był podzielony na sekcje umieszczone na osobnych podstronach, dostępnych za pomocą paginacji.
Uzyskane wyniki pokazały, że poziom zrozumienia tekstu był niższy u grupy pierwszej – przewijającej tekst podczas czytania. Scrollowanie szczególnie negatywnie wpływa na proces zrozumienia u osób, które posiadają niską pojemność pamięci krótkotrwałej. W przypadku długich i skomplikowanych tekstów lepiej więc jest je podzielić na sensowne sekcje i przedstawić na osobnych podstronach.
Czy twarze przyciągają wzrok użytkowników?
Generalnie – tak. Jednak wyniki badań T. Tullisa pokazują, iż zasada ta ma ograniczony zakres zastosowania – o ile w przypadku zwykłego przeglądania stron wzrok użytkowników jest rzeczywiście przyciągany przez umieszczone na tych stronach twarze, o tyle podczas realizowania konkretnych zadań twarze mogą mieć negatywny wpływ na efektywność wykonywania tych zadań.
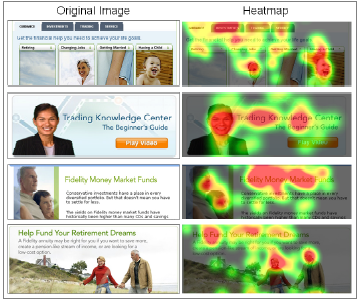
Pierwsza seria badań polegała na sprawdzeniu, co przyciąga uwagę na stronie – uczestnicy badania mieli oglądać przez siedem sekund każdą z 16 statycznych stron (w myśl polecenia „Przejrzyj tą stronę tak jak zazwyczaj przeglądasz stronę, którą odwiedzasz po raz pierwszy”). Wyniki nie zaskoczyły – zdjęcia twarzy były elementem najbardziej przyciągającym wzrok.
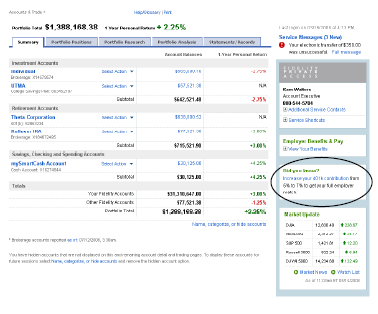
W następnym badaniu użytkownicy mieli do wykonania konkretne zadania na stronie. Jedno z nich polegało na znalezieniu informacji, która była odpowiedzią na zadane pytanie. Informacja ta znajdowała się w jednej z sekcji w prawej kolumnie.
Przygotowane zostały dwie wersje tej strony dla dwóch grup użytkowników – jedna w zaznaczonej sekcji posiadała zdjęcie twarzy, druga nie.
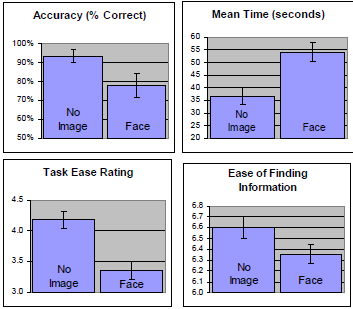
Następnie uczestnicy odpowiadali na pytania dotyczące wykonanych zadań. Wyniki badań pokazały, że:
1) poziom trafności odpowiedzi był wyższy u grupy „bez zdjęcia”,
2) krótszy u tej samej grupy był czas znalezienia właściwej informacji,
3) grupa „ze zdjęciem” wyżej oceniła poziom trudności zadania niż grupa „bez zdjęcia”,
4) grupa „ze zdjęciem” niżej oceniła łatwość znalezienia informacji niż grupa „bez zdjęcia”.
Dodatkowo badania eyetrackingowe pokazały, że podczas wykonywania tych zadań fiksacja wzroku na twarzy była niewielka, udowadniając niewielką przydatność zdjęć twarzy w tych warunkach.
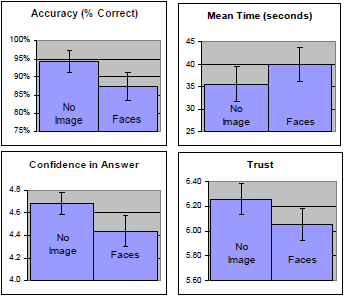
W trzeciej części badań przygotowane zostały dwie wersje strony z newsami – jedna zawierała zdjęcie eksperta przy zajawce jego artykułu, druga nie. Dwie grupy badanych (ze zdjęciem/bez zdjęcia) miały do wykonania sześć zadań z czego dwa wymagały znalezienia informacji przez kliknięcie na link artykułu. Po zakończeniu zadania badani byli proszeni o ocenę pewności co do udzielonych wcześniej odpowiedzi oraz o ocenę wiarygodności uzyskanych informacji. Uzyskane wyniki były dość zaskakujące – pokazały, że grupa pracująca na stronie ze zdjęciem udzieliła mniej trafnych odpowiedzi, była mniej pewna udzielonych odpowiedzi a znalezione przy zdjęciu informacje były dla nich mniej wiarygodne.
Zdjęcia twarzy nie tylko nie pomagały, lecz wręcz szkodziły w wykonywaniu zadań i w ogólnym odbiorze informacji umieszczonych na stronie. Według autorów badań może to być po części wynikiem zbyt rozpowszechnionego stosowania się do zasady „twarze przyciągają wzrok” i umieszczania ich w zbyt wielu, często nieadekwatnych do kontekstu, miejscach.
Oznaczanie pól obowiązkowych
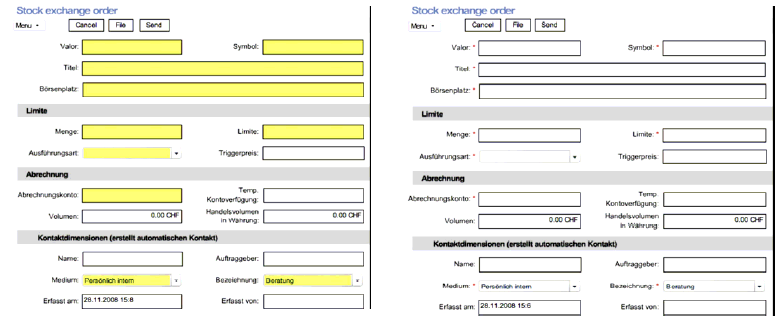
Badacze z Uniwersytetu Bazylejskiego z kolei wykonali badania dotyczące sposobów oznaczania pól obowiązkowych w formularzach i ich wpływie na efektywność wykonywanych zadań. Podczas badań wykorzystane zostały dwa sposoby oznaczania pól koniecznych do wypełnienia. Pierwszy, prawdopodobnie najbardziej rozpowszechniony, to oznaczenie tych pól za pomocą gwiazdki umieszczonej przy polu, drugi natomiast to kolorystyczne odróżnienie tła odpowiedniego pola.
24 uczestników (pracowników organizacji finansowej) badania miało wykonać zadania polegające na wypełnieniu dwu formularzy online, z których jeden miał oznaczone pola obowiązkowe gwiazdkami a w drugim były one wyróżnione kolorem tła. Mierzony był czas wykonania zadania, wskaźnik błędów (całkowita liczba pól obowiązkowych, które nie zostały wypełnione do momentu prawidłowego wysłania formularza). Po zakończeniu zadań użytkownicy wypełniali kwestionariusz oceny satysfakcji.
Wyniki pokazały, że użytkownicy wypełniając formularze oparte o kodowanie kolorami popełnili 60% mniej błędów niż wypełniając formularze z gwiazdkami. Czas potrzebny na prawidłowe wypełnienie formularza posiadającego kolorystyczne wyodrębnienie pól obowiązkowych był krótszy. Użytkownicy byli również bardziej usatysfakcjonowani pracując na tych formularzach.
Warto więc wziąć pod uwagę wykorzystanie odrębnego koloru tła w polach obowiązkowych, pamiętając jednak, że ze względu na dostępność nie powinno to być jedyne oznaczenie tych pól.
Sposób formułowania linków
J. Nielsen próbował odpowiedzieć na pytanie, jak dużo użytkownicy mogą wywnioskować na podstawie pierwszych 11 znaków w linku bądź nagłówku. Tak postawione pytanie i radykalne skrócenie tekstu ma związek ze sposobem w jaki użytkownicy skanują strony internetowe – zazwyczaj czytają oni pierwsze dwa słowa odnośnika (11 znaków) a następnie „przeskakują” wzrokiem na następny element listy lub następny akapit.
Badanie polegało na pokazaniu uczestnikom badania „skróconej” wersji 20 linków wziętych z 20 popularnych stron internetowych (np. amazon.com, att.com). Mieli oni przewidzieć czego dotyczy informacja wyświetlana po kliknięciu na ten link (oprócz początkowych znaków użytkownicy znali nazwę portalu z którego został wzięty link oraz mogli przeczytać krótki opis tego portalu). W drugiej części badania uczestnicy musieli wybrać spośród dziesięciu skróconych linków jeden, który prowadził ich zdaniem do określonych informacji.
Wyniki badań pokazały, że najlepiej sformułowane linki to te, które używają prostego i konkretnego języka, są zgodne z konwencjami do określania typowych funkcjonalności oraz na początku zawierają pojęcia zachęcające do działania lub odwołujące się do użytkownika. Przykładem takiego linka podczas badań był: Gift Cards (pełna nazwa brzmiała: Gift cards & E-Gift Certificates) – 85% badanych było w stanie prawidłowo przewidzieć gdzie ten link prowadzi a 100% wybrało ten link gdy zostali poproszeni o dokonanie zakupu bonu towarowego.
Najgorsze linki to te, które używają ogólnych sformułowań bądź wykorzystują wymyślone lub mało znane słowa oraz umieszczają najbardziej istotne informacje na końcu zdania.
Linki powinny być sformułowane tak, aby zachęcić użytkownika do jego kliknięcia. Oczywiście w rzeczywistości użytkownik nie musi przewidywać, gdzie prowadzi dany link bazujący wyłącznie na jego pierwszych jedenastu znakach. Odpowiednio sformułowany początek może jednak zwiększyć prawdopodobieństwo przyciągnięcia wzroku użytkownika, zainteresowania tematem i w konsekwencji kliknięcia na dany link.
Podsumowanie
Zaleceń, wskazówek i rad dotyczących tego jak projektować użyteczne strony internetowe jest w internecie coraz więcej. Jednak tylko część z nich jest oparta o wyniki badań przeprowadzonych przez uczonych. Ośrodków przeprowadzających badania jest na świecie coraz więcej a same raporty zawierające wyniki są coraz łatwiej dostępne. Przy pracy nad następną stroną internetową warto więc po nie sięgnąć, pamiętając podczas projektowania, że:
- ocena atrakcyjności wizualnej strony może być dokonana w 1/20 sekundy,
- użytkownicy podczas poszukiwania informacji na stronie najpierw skanują lewą-środkową i lewą-górną część strony,
- elementów charakterystycznych, pozwalających na identyfikację strony użytkownicy poszukują najpierw w lewej górnej części,
- długie i trudne teksty najlepiej podzielić na logicznie podzielone sekcje i umieścić na osobnych podstronach,
- zdjęcia twarzy nie zawsze przyciągają wzrok użytkowników, mogą one również utrudniać wykonanie zadania,
- pola obowiązkowe w formularzu, obok oznaczenia gwiazdką, warto odróżnić kolorem tła,
- sztuka właściwego sformułowania linków jest trudna ale warto zaczynać je od konkretnych, zrozumiałych i zachęcających do działania słów.
/Kuba M.
Na podstawie
- “What’s the Latest Research on the Design of Web Pages Show?” http://www.measuringux.com/presentations/LatestResearch/LatestResearch-Slides.pdf
- Lindgaard, G., Fernandes, G., Dudek, C., & Brown, J. (2006). “Attention webdesigners: you have 50 milliseconds to make a first good impression!” http://www.ext.colostate.edu/conferences/ace-netc/lindgaard.pdf
- Albert, W., Gribbons, W., & Almadas, J. (2009). “Pre-Conscious Assessment of Trust: A Case Study of Financial and Health Care Web Sites.” http://measuringuserexperience.com/Albert_Gribbons_Preconsciousness.pdf
- Buscher, G., Cutrell, E., & Morris, M. R. (2009).” What do you see when you’re surfing?: Using eye tracking to predict salient regions of web pages.” http://research.microsoft.com/en-us/um/people/cutrell/CHI09-BuscherCutrellMorris-EyeTrackingforWebSalience.pdf
- Sanchez, C. A., & Wiley, J. (2009). “To Scroll or Not to Scroll: Scrolling, WorkingMemory Capacity, and Comprehending Complex Texts.” http://casanchez.faculty.asu.edu/pubs/scroll.pdf
- Nielsen, J. (2009). “First 2 Words: A Signal for the Scanning Eye.” http://www.useit.com/alertbox/nanocontent.html
- Tullis, T., Siegel, M., & Sun, E. (2009). “Are people drawn to faces on webpages?”
- Pauwels, S. L., Hűbscher, C., Leuthold, S., Bargas-Avila, J. A., & Opwis, K. (2009). “Error prevention in online forms: Use color instead of asterisks to mark required-fields.”
Źródła ilustracji














Bardzo dobry wpis! Więcej takich wyników badań powinno się pojawiać w sieci. I Nielsen przeprowadzając swoje wielkie badania opisane w Eyetracking Web Usability powinien przeprowadzać prawdziwe eksperymenty a nie tylko obserwować, jak każdy respondent wchodzi na inną stronę i pokazywać w książce heat mapy z jednej osoby.
Świetny tekst, który zdecydowanie zachęca do częstszego czytania tego bloga.
Dobry artykuł! Jestem ciekaw jak sprawa wygląda np. w przypdaku “call to action”
Bardzo dobry tekst.