Jak pisać, żeby użytkownik nie zwariował
Trendy UX mówią o wzroście znaczenia typografii, które jest większe z roku na rok. Krój czcionki, jej wielkość to idealny sposób na wyróżnienie naszego produktu, jednak nie należy zapominać o użyteczności. W dzisiejszym artykule przeanalizujemy najczęstsze błędy typograficzne popełniane na stronach internetowych.
Gdzie popełniamy błędy?
- za mały tekst
- zbyt mała interlinia
- za mały kontrast między czcionką a tłem
- nieoczywiste linki
- justowanie
- używanie fontów, które nie mają polskich znaków
- używanie szeryfowych fontów na stronach www
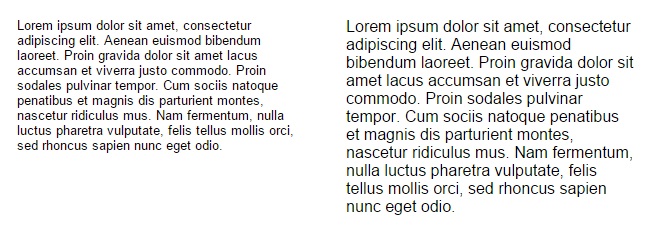
Za mały tekst
Znaczna część użytkowników nie jest w stanie przeczytać drobnego tekstu. Teksty pisane mniejszą czcionką niż 14 są mało czytelne i mogą frustrować użytkowników. Należy pamiętać, że osoba czytająca nie powinna być zmuszona do powiększenia strony w celu jej przeczytania, dlatego należy stosować optymalną wielkość fontu ok. 14–16 px.

Czcionka Arial wielkość 13 i 16 pikseli
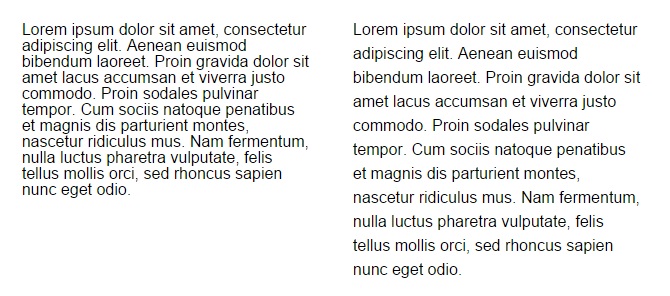
Zbyt mała interlinia
Standardowa interlinia w HTMLU jest zbyt mała. Zwiększmy ją do 150%. W ten sposób paragrafy nie będą się zlewać w szare bloki a sam tekst będzie wygodniejszy w czytaniu.
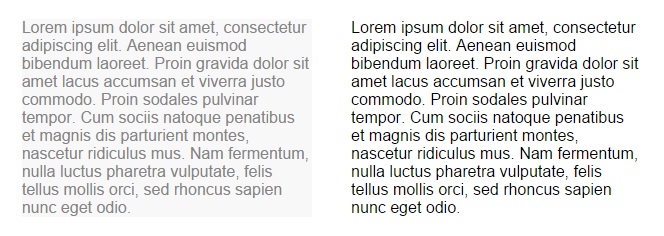
Za mały kontrast między czcionką i tłem
Teksty na stronie powinny odróżniać się od tła, ponieważ za mały kontrat pomiędzy tymi elementami powoduje nieczytelność tekstów. Przyjmuje się, że kontrast powinien być w stosunku 4,5:1. Dodatkowo teksty na stronie nie powinny być w kolorze czerwonym i zielonym z uwagi na użytkowników, którzy cierpią na ślepotę barw, np. daltonizm.
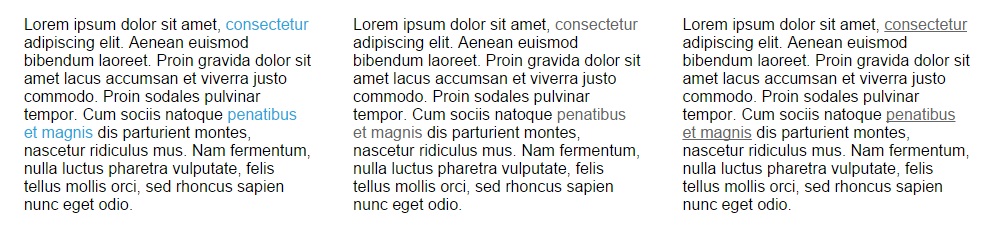
Nieoczywiste linki
Konstruując teksty, w których zawarte są linki, należy wyraźnie wyróżnić je od pozostałego tekstu, aby użytkownik wiedział, że są to elementy aktywne (klikalne). Powinno się stosować jeden styl dla linków w obrębie całej strony, aby użytkownik mógł szybko je identyfikować.
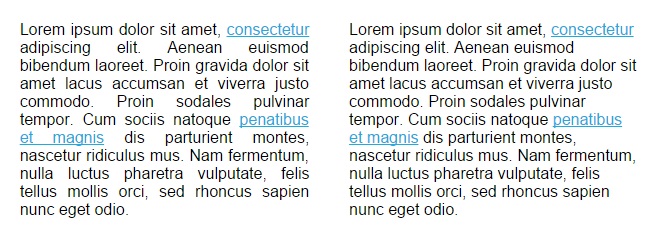
Nie justuj tekstu w wąskich kolumnach
Dla wierszy, w których jest 40–50 znaków, wyrównanie do obu marginesów jednocześnie (wyjustowanie) nie powinno być stosowane. Wyjustowywanie odbywa się przez modyfikacje odległości międzywyrazowych. W niektórych wierszach stawałyby się bardzo duże, tworząc olbrzymie dziury w tekście.
Używanie fontów, które nie mają polskich znaków
Przy wyborze fontu na naszą stronę należy sprawdzić czy jest on dostosowany do wersji języka strony. Jeśli zastosujemy font, który nie zawiera polskich znaków, w naszym tekście mogą pojawić się znaki, które znacznie utrudnią czytelność tekstu, np. “###ty” zamiast “żółty”.
Używanie szeryfowych fontów na stronach www
Czcionki szeryfowe zazwyczaj używa się do nagłówków. Jednak do pozostałych tekstów zaleca się stosowanie fontów bezszeryfowych, ponieważ są lepiej czytelne na ekranach wyświetlaczy.
Źródła:
http://www.psychology.nottingham.ac.uk/staff/mxh/Papers/Dyson%20&%20Haselgrove%20%282001%29.pdf
http://www.slideshare.net/JustinSlack/typography-and-user-experience-ux-craft-2014
http://usabilitygeek.com/12-typography-guidelines-for-good-website-usability/
http://wcag20.widzialni.org/kontrast-minimalny,new,mg,165,172.html,71









Odpowiedz
Want to join the discussion?Feel free to contribute!