Android – wzorce projektowe a user experience
Android jest już od dłuższego czasu dojrzałą platformą a udział w rynku urządzeń z tym systemem wynosi obecnie w USA 38%, w Polsce około 17% . Wersja Androida 1.0 pojawiła się w 2008 (pierwszym urządzeniem wyposażonym w ten system operacyjny był HTC Dream sprzedawany w większości krajów Europy od początku 2009) i od tamtego czasu była sukcesywnie rozwijana. Mimo tego, brakowało przez dłuższy czas oficjalnych wytycznych dotyczących projektowania interfejsów na tą platformę, podobnych do tych jakie zapewnia Apple w swoich iOS Human Interface Guidelines. Zawarte tam informacje i wskazówki pozwalają na tworzenie aplikacji, których wygląd i zachowanie jest spójne i zgodne z wizją firmy – takie holistyczne podejście do projektowania na tą platformę jest dobrym rozwiązaniem, jeżeli chce się zapewnić użytkownikom pewien komfort użytkowania urządzenia i korzystania z aplikacji stworzonych przez różne firmy.
W przypadku Androida często narzekano na brak tego typu dokumentacji, którą można się wspomóc podczas projektowania aplikacji. Wraz ze wzrostem znaczenia tej platformy na rynku, pojawiła się potrzeba usankcjonowania pewnych standardów dotyczących projektowania – co w konsekwencji może zredukować pojawiające się rozbieżności. Sytuacja zaczęła się zmieniać od 2010 (rozpoczęcie prac nad uspójnieniem wizji platformy z punktu widzenia użytkownika) i na oficjalnej stronie developers.android.com widnieją już wytyczne dotyczące pożądanych dla tej platformy sposobów interakcji oraz wyglądu interfejsu. Z drugiej strony wprowadzenie tego typu wytycznych może jawić się jako naruszenie otwartości platformy i swobody projektowania.
Można więc postawić pytanie, która droga jest właściwa: pełna otwartość czy restrykcyjna polityka projektowania UI? Apple może się jawić jako ‘tyran’ ograniczający swobodę i kreatywność twórców. Jednak, jak zauważył Simon White: „you don’t become a brand with such UX impact without having strict controls on what application developers can do on your platform. Google is arguably more open than Apple, but they pay the price in a slightly less coherent user experience in their third-party apps.”
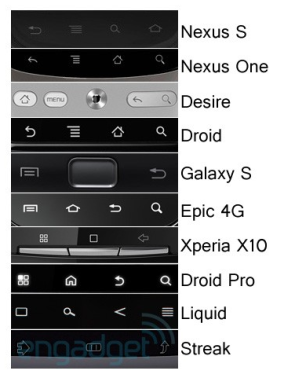
Głównym problemem jaki pojawia się podczas projektowania aplikacji na Androida jest zróżnicowanie urządzeń w obrębie platformy – HTC, Samsung i inne firmy wypuszczają smartfony o różnych wielkościach ekranu i rozdzielczościach. Dochodzi do tego pozornie banalna sprawa wyglądu samego urządzenia, dostępnych przycisków, sposobu ich oznaczenia itp.
W artykule opublikowanym w UXMatters wyróżnione zostały trzy poziomy mobilnego user experience: sprzętowe, systemowe i aplikacji. W przypadku Androida można zauważyć przede wszystkim niespójność na poziomie sprzętowym (różnorodność urządzeń pociąga za sobą wspomniane wcześniej zróżnicowanie w wyglądzie i funkcjonalnościach, różnych rozmiarach ekranu, dostępnych przyciskach) – powoduje to, że często zmiana urządzenia jest związana z drastycznie odmiennym doświadczeniem podczas korzystania z niego (czego nie można powiedzieć zmieniając iPhona 3 na 4 – ok, są różnice ale nie trzeba się uczyć na nowo jak posługiwać się urządzeniem).
Nie to jest jednak największym problemem Androida. Problemem jest brak spójności UI pomiędzy aplikacjami działającymi na tej platformie, co w dużej części było wynikiem braku oficjalnych guideline’ów dotyczących sposobu projektowania. Nieograniczani przez wytyczne projektanci i deweloperzy potrafili w rezultacie tworzyć na Androida skrajnie odmienne pod względem interfejsu aplikacje, których obsługi musieli się za każdym razem na nowo uczyć skonfundowani użytkownicy (celowo trochę przejaskrawiam sytuację, ale porównując UI różnych aplikacji na iOS i Androida nie sposób nie zauważyć spójności UI tego pierwszego). Zawiodło więc w przypadku Androida to, co jest bardzo pilnowane od początku w przypadku produktów Apple’a – dostarczenie użytkownikowi przewidywalnego (w pozytywnym sensie) interfejsu i spójnego zachowania różnych aplikacji w obrębie platformy.
Co więcej – w konsekwencji braku reguł projektowych, podczas projektowania często wykorzystywano rozwiązania z innych platform np. iOS. Nie zawsze jest to dobre podejście, ponieważ konwencje w Androidzie są inne. Przykładem może być chociażby przycisk ‘back’, który zawsze jest widoczny i dostępny w urządzeniach z tym systemem – jako fizyczny lub cyfrowy przycisk. Nie jest więc konieczne umieszczanie go w aplikacjach np. na górnej belce, tak jak ma to miejsce w aplikacjach na iPhone’a.
Ważnym elementem ustalania standardów projektowania interfejsów są wzorce projektowe. Czym one są? Podczas tworzenia interfejsu projektant napotyka szereg problemów związanych z różnymi elementami aplikacji – mogą one być związane np. z wprowadzaniem danych lub nawigacją. Wzorzec jest pewnym ogólnym rozwiązaniem często występującego problemu. Kiedy warto korzystać ze wzroców? Wtedy, kiedy pojawia się problem na który dany wzorzec jest odpowiedzią. I nie częściej – nie należy rozwiązywać problemów, które nie istnieją;)
Dlaczego warto korzystać z wzorców? Choćby dla utrzymania spójności między aplikacjami , aby użytkownik intuicyjnie wiedział czego może się spodziewać, jakie akcje podjąć, co może zrobić. Wykorzystanie wzorców sprawia, że aplikacja wydaje się użytkownikowi znana i przewidywalna. Poza tym znajomość wzorcowych rozwiązań jest dobrym wstępem do zrozumienia specyfiki danego środowiska i projektowania optymalnego user experience dla użytkowników.
Poniżej lista wybranych wzorców, których wykorzystanie jest rekomendowane przez Google:
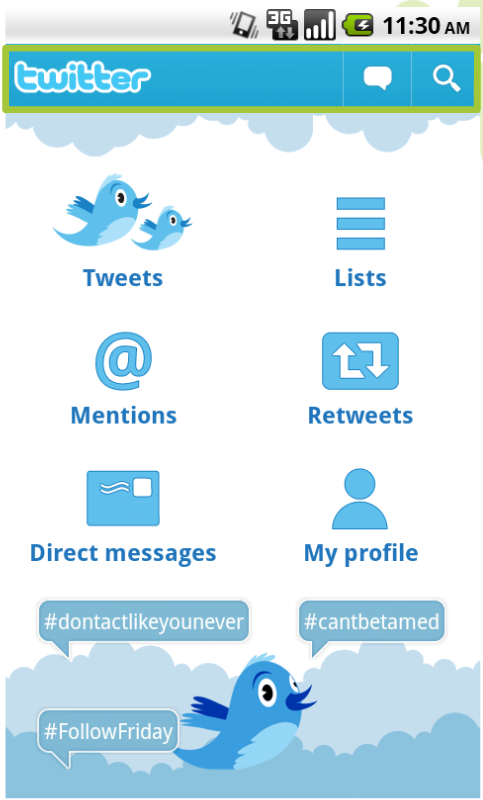
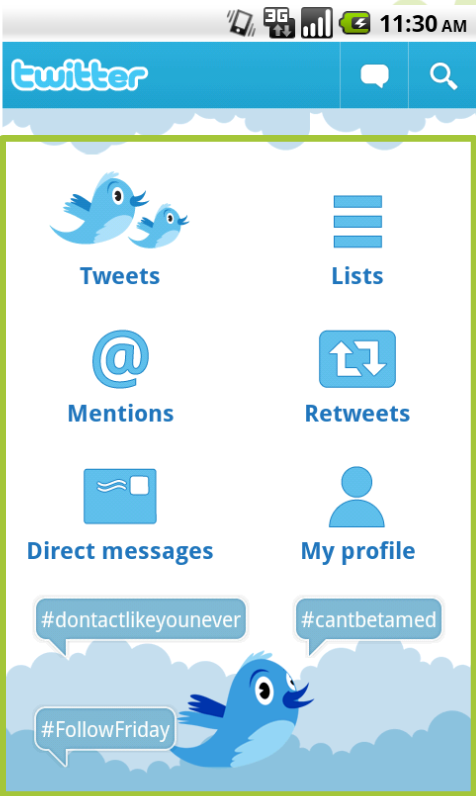
Dashboard – punkt startowy aplikacji. Rozwiązuje problem nawigowania do głównych sekcji w obrębie aplikacji. Informuje użytkownika co można zrobić w tej aplikacji. Powinny się tam znaleźć skróty maksymalnie do 6 sekcji. Ponieważ jest to jeden z pierwszych ekranów jakie widzi użytkownik, ważne jest aby dashborad był atrakcyjny wizualnie –o tym, że pierwsze wrażenie jest istotne, już kiedyś pisaliśmy.
Actionbar – wzorzec charakterystyczny dla Androida – podobny do paska nawigacyjnego na stronach internetowych (umieszczony u góry ekranu, z logo po lewej oraz globalnymi elementami nawigacyjnymi po prawej). Zapewnia mechanizm powrotu do strony głównej/startowej (poprzez logo) i podkreśla główne funkcjonalności. Nie powinien być używany do kontekstowych akcji.
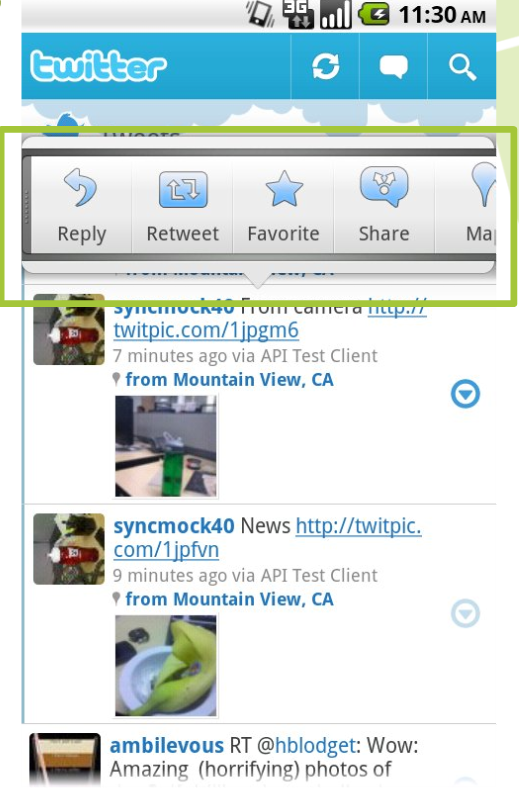
Quick Actions – wyskakujący pop-up z menu kontekstowym. Do wykorzystania w przypadku pojedynczych elementów takich jak np. zdjęcia z którymi można coś dalej zrobić – dodać do ulubionych, podzielić się ze znajomymi itp.
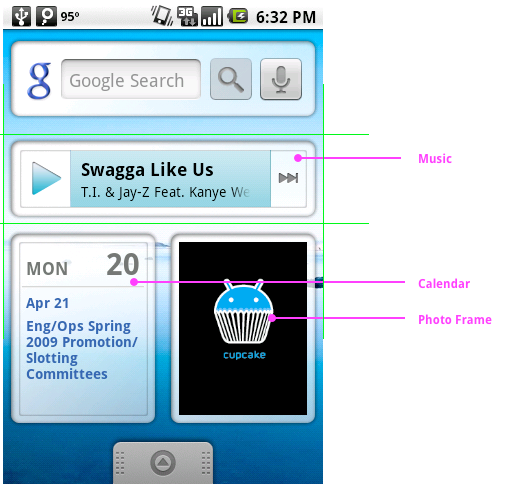
Widget – wspomaga aplikację pozwalając na wyświetlenie określonych powiadomień/informacji na pulpicie użytkownika. Pozwala użytkownikowi dostosować pulpit do swoich preferencji.
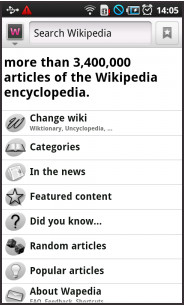
Searchbar – pasek wyszukiwania zakotwiczony u góry ekranu daje użytkownikowi możliwość szybkiego znalezienia pożądanej informacji
Więcej informacji znajdziecie na http://developer.android.com/index.html. Ale koniec końców, aby stworzyć coś oryginalnego, często trzeba pewne schematy i wytyczne łamać:)







A jeszcze wiecej wzorcow na http://www.androidpatterns.com/
polecam!
Zawsze byłem wierny platformie Windows Mobile ale odkąd przesiadłem się na Androida – Niebo a ziemia.
A ja będąc przez kilka lat wierny noki uważałem że Symbian nie jest taki zły jak go opisują i że zachwalanie Androida jest lekką przesadą. Po jakimś czasie uznałem że warto spróbować czegoś nowego – zmieniłem telefon na HTC. I przyznaję rację – Android to najlepszy system jaki do tej pory wymyślono. Widziałem już Winows Mobile czy Bade ale od Androida są duuuużo gorsze. A symbian z którym zżyłem się przez lata to jeż historia. Czy wychodzą jeszcze jakieś telefony Noki z tym systemem ? 🙂