Koncepcja RWD – jak myśleć responsywnie podczas projektowania
Wiele zostało napisane i powiedziane na temat Responsive Web Design, czyli o sposobie tworzenia stron internetowych, które są dostępne, dobrze się wyświetlają i są poprawnie obsługiwane na każdym urządzeniu, pod różnymi rozdzielczościami ekranów. W sieci jest wiele informacji na temat konkretnych rozwiązań, przykładów, wskazówek projektowych, zarówno tych mniej jak i bardziej technicznych.
W tym artykule, na podstawie obserwacji oraz dostępnych informacji, chciałam przybliżyć ideę RWD i skupić się na ciekawym, nietechnicznym podejściu do projektowania. Nie będę koncentrować się na konkretnych rozwiązaniach, ale na nastawieniu jakie powinniśmy mieć, kiedy podchodzimy do tematu „responsive web desing”.
Poniżej, słowem wstępu, lista kilku problemów, które może rozwiązać responsywna strona internetowa:
- trudne do przewidzenia rodzaje urządzeń, z których będą korzystać użytkownicy,
- brak sztywnych ograniczeń co do rozdzielczości ekranu, na jaką powinno się zwracać uwagę podczas projektowania,
- brak wiedzy na temat tego, na jakim urządzeniu, w jakiej sytuacji i jakich informacji będzie szukać użytkownik (jeden użytkownik = wiele urządzeń = wiele kontekstów użycia).
Jak można rozumieć Responsive Web Design?
Należy tutaj zaznaczyć, że RWD jest to idea, koncepcja, sposób projektowania. Ważne w definicji jest pierwsze słowo „Responsive” (z ang. czuły, wrażliwy). Traktujmy to więc jako tworzenie projektu, który jest wrażliwy na swoje otoczenie (otoczeniem projektu w tym wypadku jest urządzenie, na którym jest wyświetlane).
W myśl koncepcji, którą chcę przedstawić, należy „zapomnieć” o urządzeniach. A już na pewno nie powinny być one najważniejszym aspektem branym pod uwagę podczas projektowania.
Dlaczego właśnie takie podejście?
Tak jak pisałam wcześniej, nie wiemy z jakich urządzeń będzie korzystał użytkownik. A skoro tworzymy projekt, który dostosowuje się do urządzenia na jakim jest wyświetlany, to powinien się dostosowywać do każdego (na tyle na ile jest to oczywiście możliwe). Drugą sprawą jest to, że powstają nowe urządzenia, a więc tym bardziej nie jesteśmy w stanie tego przewidzieć. RWD nie powinno odnosić się do projektowania według rozmiarów poszczególnych ekranów, ale do obsługi wielu urządzeń.
Myśląc o tym w ten sposób, należy skupić się na elemencie responsywnego projektowania jakim są breakpointy (ang.). Określają moment, w którym zmienia się interfejs strony, dostosowując swój wygląd do aktualnej rozdzielczości.
Ustalanie breakpointów
Jednym z najważniejszych pytań podczas projektowania jest „w którym miejscu ustawić breakpoint?”.
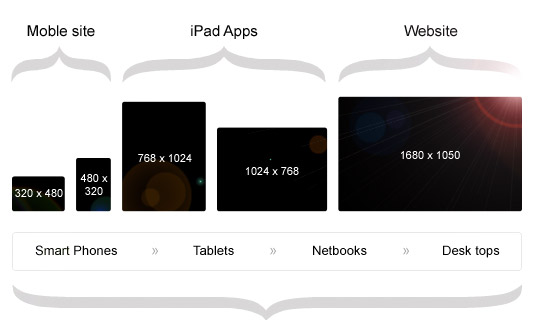
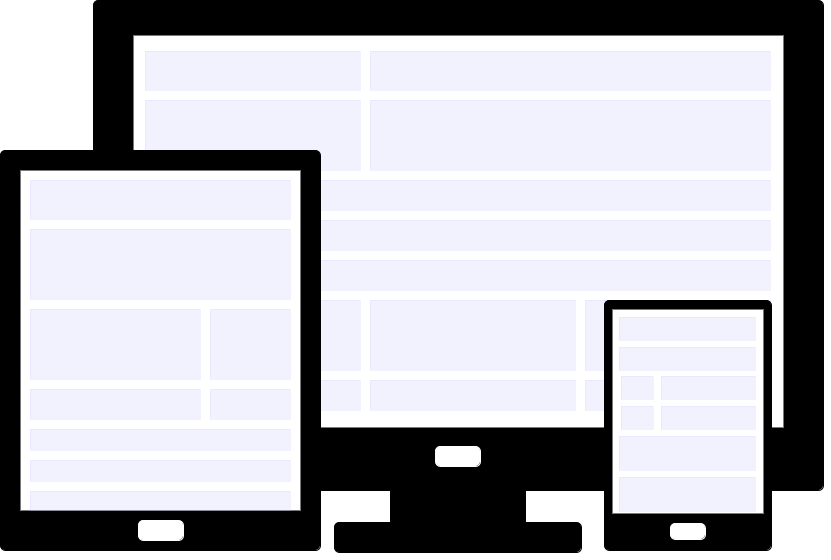
Z jednej strony można kierować się następującą zasadą: projektujemy stronę, która ma się „dobrze” wyświetlać na różnych urządzeniach, z których korzysta użytkownik, a więc smartphone, tablet, laptop, itd., z uwzględnieniem orientacji ekranu. Więc jedną z możliwości będzie ustawienie breakpointów według poniższego obrazka.

Żródło: http://www.workbysimon.com/observatory/responsive-web-design-breakpoints-or-fluid/
Teraz należy odpowiedzieć na pytanie, czy takie podejście jest poprawne? Jeśli więc rozważania na temat RWD będziemy rozpatrywać w kontekście poprawnego dostosowania się projektu do każdego środowiska w jakim jest uruchamiany, to odpowiedź brzmi „nie”. Jeśli zaczynamy projektować myśląc o urządzeniach czy rozdzielczościach, nie jest to już wtedy projektowanie responsywne. Wtedy nie tworzymy projektu, który będzie się dostosowywał do rozdzielczości, ale wybieramy rozdzielczość i do niej dostosowujemy projekt – co „kłóci” się z ideą RWD. Poza tym zagadnienie „popularne urządzenia” odnosi się do teraźniejszości. Jutro inne urządzenia, o innych rozdzielczościach mogą być popularne, a przecież właśnie o to chodzi, aby nasz produkt dopasował się do każdego z nich (czy będzie to dziś czy jutro).
Jednym ze sposobów ustalania breakpointów, jest podejście mówiące, aby ustalić je tam, gdzie projekt tego wymaga. Kiedy nasz projekt nie wygląda już dobrze w aktualnej rozdzielczości – tam właśnie powinien być ustalony breakpoint, np. box z tekstem można zwężać lub rozszerzać, ale tylko do momentu kiedy treść w nim zawarta będzie nadal czytelna. Jeśli przestaje taka być, tam ustalamy pierwszy breakpoint.
Tworząc responsywne serwisy w taki właśnie sposób powinniśmy myśleć o breakpointach, aby to projekt dyktował nam, w którym miejscu powinny się one znaleźć, a nie na odwrót . Zacznijmy projektować pierwszą wersję strony, rozszerzając lub zwężając projekt zwracajmy uwagę, w którym momencie strona się „łamie” (od angielskiego słowa ‘break”). Wówczas można reorganizować i zmieniać elementy, aby zaczęły wyglądać lepiej. W zależności od projektu, czasem wystarczą dwa breakpointy, czasem więcej – praca i rozwój nad produktem pozwoli o tym zdecydować.
Najważniejsza jest treść
Projektując layout strony opierajmy się na treści (nagłówki, obrazki, teksty) – one powinny być decydującym czynnikiem w całym układzie. Często spotykamy się jednak z projektami, gdzie na początku został przygotowany cały układ (ułożenie obrazów, tekstów itp.), a potem do nich dopasowana treść. To samo dotyczy właśnie breakpointów, które zostały określone jeszcze przed rozpoczęciem procesu projektowania.
Tabele
Dobrym przykładem wyjaśniającym są tabele. Istnieje kilka metod na projektowanie responsywnych tabel. A więc sposób w jaki przedstawimy tabelę na mniejszych rozdzielczościach, powinien być dostosowany do danych, jakie ta tabela zawiera, a nie na odwrót. Przecież nie umieszczamy na stronie tabeli dla samego jej posiadania. Tabele tworzone są z jakiegoś powodu. Różne tabele przekazują inne informacje. Wybierając sposób prezentacji tabeli, musimy odpowiedzieć na pytanie, czy i jakie elementy będą porównywane przez użytkowników (kolumny, rzędy) lub czy wszystkie informacje w tabeli są niezbędne i konieczne do pokazywania ich na mniejszych rozdzielczościach.
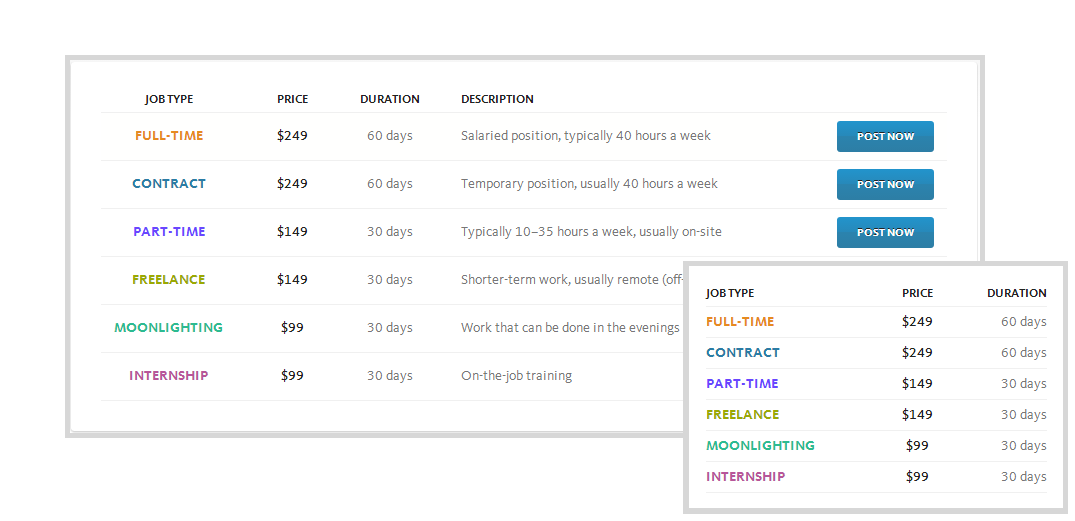
Dla przykładu przedstawiam poniższą tabelę.
Celem tej tabeli jest umożliwienie porównania poszczególnych wierszy. Zwężając więc okno przeglądarki, ukryte zostają dwie kolumny, jednak dzięki zachowaniu układu tabeli użytkownik nadal jest w stanie porównać zawarte w niej elementy.

Źródło: http://www.authenticjobs.com/pricing/
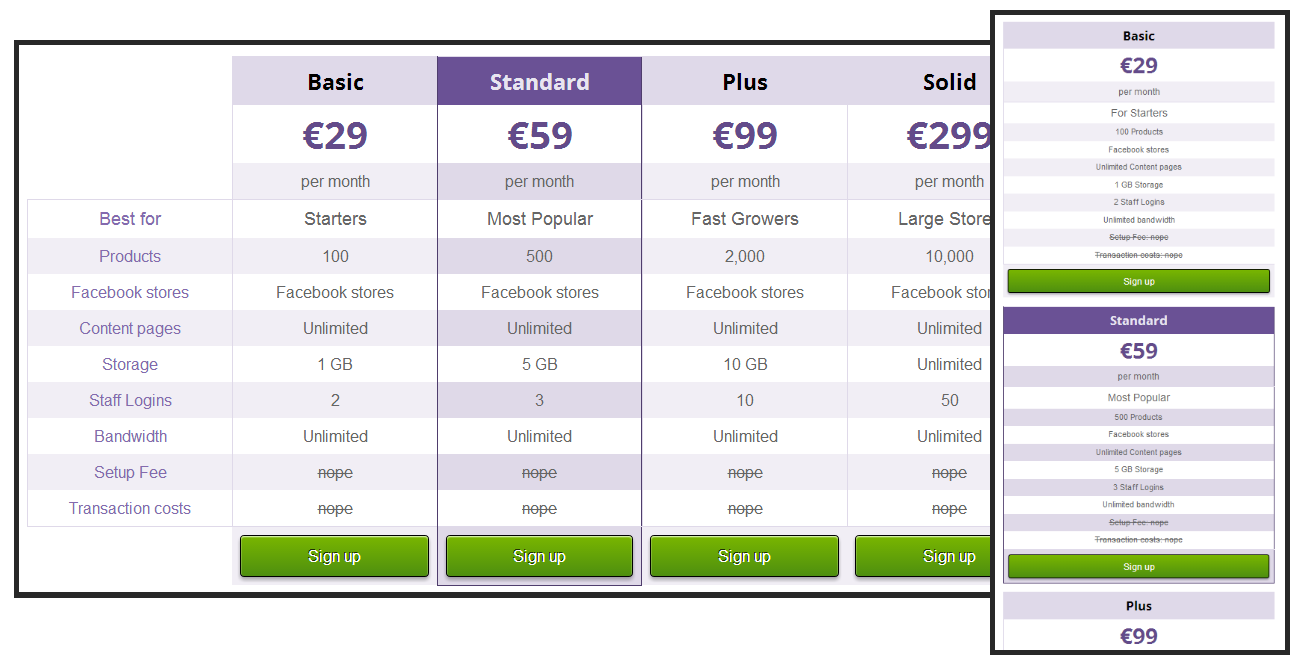
Inne z kolei rozwiązanie zostało zastosowane na stronie http://www.solidshops.com/pricing. W wersji na mniejszą rozdzielczość nie zostały ukryte żadne wiersze ani kolumny, dzięki czemu użytkownik ma możliwość zapoznania się z pełnym dostępnym opisem produktu. Takie jednak rozwiązanie nie pozwala już na łatwe porównanie poszczególnych elementów, ponieważ zostały one ułożone w kolumnie, jeden pod drugim. Należałoby się więc zastanowić, co dla mobilnego użytkownika będzie ważniejsze: porównanie produktów czy dostęp do pełnych informacji (są też oczywiście sposoby, aby pogodzić te dwie potrzeby).

Źródło: http://www.solidshops.com/pricing
Dzięki tym dwóm przykładom, chciałam pokazać, że responsywne tabele można zaprojektować w różny sposób, a wybór ten może pomóc lub przeszkodzić w spełnieniu przez tabelę swojego celu. Dopiero kiedy będziemy pewni przeznaczenia, dla którego tabela w ogóle jest tworzona, wówczas możemy wybierać odpowiednie rozwiązanie.
O konkretnych rozwiązaniach responsywnych tabel w zależności od potrzeb można przeczytać w artykule: http://blog.cloudfour.com/picking-responsive-tables-solution/
Nawigacja
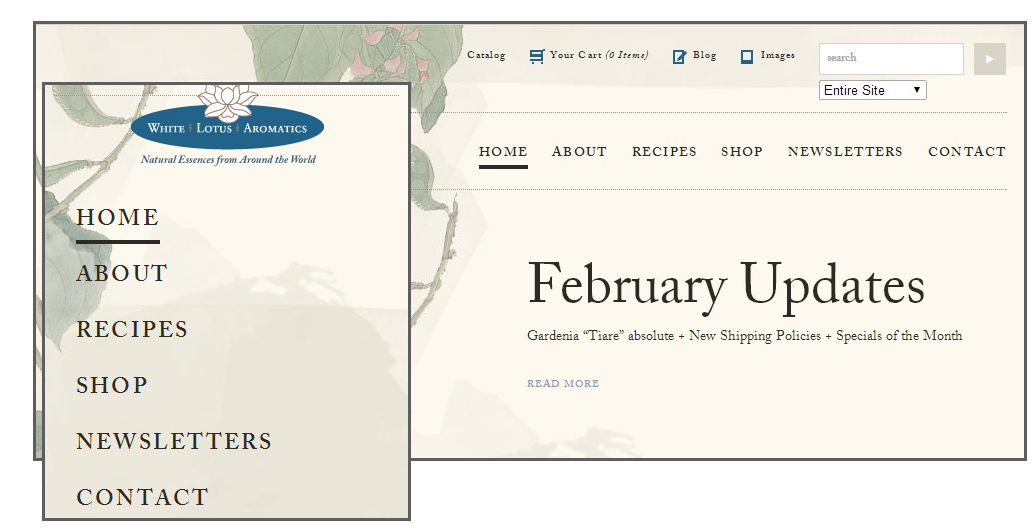
Innym przykładem, w którym powinniśmy podążać za treścią podczas projektowania jest wybór rodzaju nawigacji. Jedną z najprostszych metod jest po prostu umieszczenie listy elementów menu na samej górze strony. Menu wówczas w żaden sposób nie jest ukrywane, jest widoczne cały czas.

Źródło: http://www.whitelotusaromatics.com/
Jest to oczywiście proste w implementacji rozwiązanie, ale niekoniecznie dobre jeśli zależy nam na tym, aby użytkownik w szybki sposób dotarł do treści i to właśnie właściwa treść powinna być wyeksponowana w górnej części strony. Jeśli zdecydujemy się na ten rodzaj menu (np. poprzez umieszczenie elementów jeden obok drugiego), to musimy się zastanowić czy w przyszłości nie będziemy chcieli dodać kolejnych pozycji, które po prostu nie zmieszczą nam się na szerokość.
Grafiki
Kolejnym elementem, który może wpłynąć na sposób projektowania są obrazki na stronie. Oczywiste jest to, że mniejsza rozdzielczość oznacza mniej miejsca. Jest to więc moment, kiedy można się zastanowić nad tym, czy konieczne jest pokazywanie wszystkich obrazków na mniejszych rozdzielczościach, jeśli jest on tylko uzupełnieniem tekstu.
W artykule http://mobile.smashingmagazine.com/2013/07/08/choosing-a-responsive-image-solution/ opisano zjawisko „The Art Direction problem”. Dotyczy ono tego, że nie każde zdjęcie nadaje się do skalowania przy mniejszych rozdzielczościach. Jest to spowodowane tym, że niektóre zdjęcia mogą posiadać tak małe elementy, które na mniejszych urządzeniach będą po prostu niewyraźne. Dlatego lepszym rozwiązaniem jest przycięcie zdjęcia w taki sposób, aby np. na smartphonie wyświetlać tylko jego fragment. Oczywiście zdaję sobie sprawę, że zdjęcia na stronie często będą podmieniane i nie zawsze jesteśmy w stanie przewidzieć jakie to będzie zdjęcie. Jednak w sytuacji kiedy mamy je z góry określone, warto już wcześniej pomyśleć o nim w kontekście mniejszych urządzeń.
Tekst
Ostatnim zagadnieniem jaki omówię są teksty na stronie. Nawiązując do przykładu o rozszerzaniu lub zwężaniu tekstu do momentu, kiedy będzie on nadal czytelny, odwołam się do artykułu zamieszczonego na Smashing Magazine, gdzie opisano ciekawe podejście do tematu. Artykuł nawiązuje właśnie do czytelności, która zależy od liczby znaków w jednej linii tekstu. Przyjmując optymalną liczbę znaków w linii, dla której tekst jest czytelny (niektóre źródła podają 45–75 znaków), a następnie rozszerzając ekran, w momencie kiedy już mieści się tekst z większą liczbą znaków niż dopuszczalna, powinniśmy tam ustawić breakpoint. Zachęcam jednak do zapoznania się z pełną treścią artykułu, gdzie w pełni zostało opisane całe podejście http://www.smashingmagazine.com/2013/03/01/logical-breakpoints-responsive-design/.
Podsumowując
Wszystkie powyższe przykłady, które przedstawiłam mają na celu pokazanie, że zaprojektowanie dobrze responsywnej strony wymaga nie tylko umiejętności technicznych, a również nauczenia się responsywnego myślenia. Oznacza to, że nie powinniśmy dopasowywać elementów i treści do z góry ustalonych rozdzielczości. Zamiast tego to właśnie treść powinna dyktować nam, w jaki sposób zaprojektujemy stronę, a tym samym, w którym miejscu powinny znaleźć się breakpointy.
Nie chcę w tym artykule całkowicie przekreślać i negować podejścia, w którym zwracamy uwagę na konkretne rozdzielczości. Chcę tylko przedstawić inne podejście tym, którzy w centrum swoich zainteresowań stawiają na pierwszym miejscu urządzenia z jakich korzystają lub będą korzystać docelowi użytkownicy tworzonego przez nich produktu interaktywnego .
Źródła:
http://tangledindesign.com/deciding-what-responsive-breakpoints-to-use/
http://tympanus.net/codrops/2012/10/30/becoming-device-agnostic/
http://mobile.smashingmagazine.com/2013/07/08/choosing-a-responsive-image-solution/
http://www.smashingmagazine.com/2013/03/01/logical-breakpoints-responsive-design/




Czy ten artykuł nie jest jedynie tłumaczeniem? Jestem przekonany, że czytałem go w wersji angielskiej, ale nie mogę dotrzeć do źródła..
Nie jest tłumaczeniem. Nie wykluczam, że powstały już artykuły na temat, który pisałam (lub powiązany), dlatego też na końcu podałam źródła.
Ciekawy artykuł. Niestety zmiany algorytmu Google w kwietniu 2015 r. postawiły wszystkich przed faktem dokonanym. Twoja strona nie jest responsywna? Ok, w takim razie my posprzątamy ją z wyników wyszukiwań na smartfonach. Idea piękna – szkoda że na realizację dali niecały miesiąc. Warto nad responsywnością poważnie zastanowić się i jej implementację zacząć już w fazie projektowania strony.
Znaczenie RWD w projektowaniu stron internetowych staje się coraz bardziej istotne z każdym dniem. Jakby nie patrzeć, to jest to obecnie “mus” przy tworzeniu strony www. Szkoda, że tak wiele stron firmowych o tym zapomina.