10 detali, które wzbogacą User Experience
Dzisiaj przygotowaliśmy dla Was mocną dawkę detali, które mimo swojej prostoty znacznie ulepszą codzienny byt użytkownika. Mimo, że same w sobie detale nie są corem pracy UX Designera to mocno oddziałują na ścieżkę i emocje użytkownika. Podziwiajcie, inspirujcie się, a my postaramy się jeszcze powrócić z kolejną porcją UXowych smaczków. W końcu Charles Eames mawiał: “The details are not the details. They make the design.”
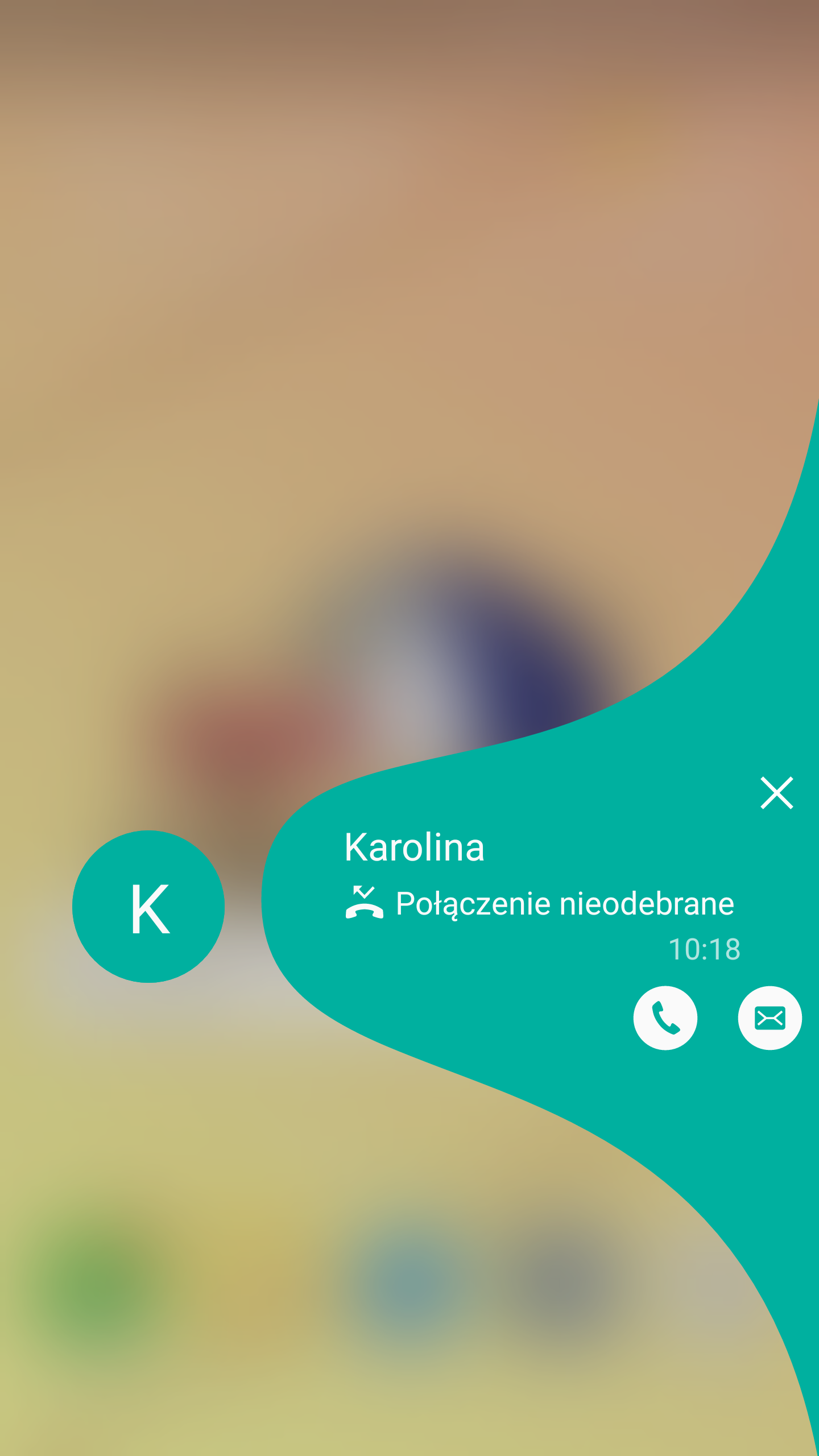
1. Samsung Edge
Gdy dostajemy SMSa/ nie odbierzemy połączania od osoby, którą dodaliśmy do ulubionych (Edge people), powiadomienie pokazuje się na ekranie krawędzi. W żaden sposób nie utrudnia to wykonywanej czynności, daje możliwość podglądu nadawcy oraz treści wiadomości, wyróżnia się kolorem od paska „apps Edge”. Brawo Samsung!
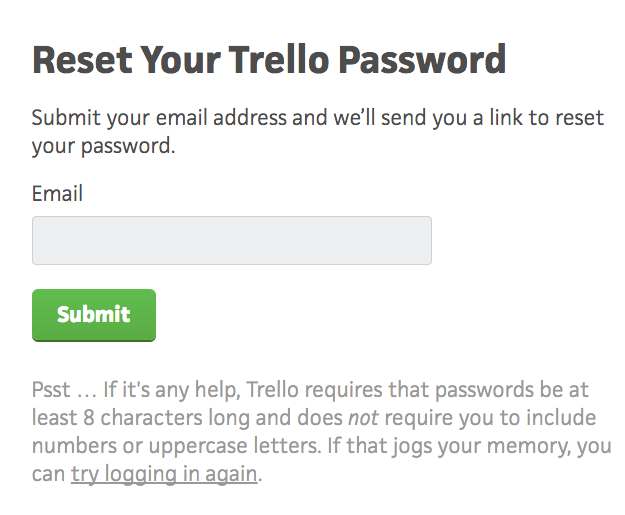
2. Trello
Kiedy zapomnisz hasła w Trello, aplikacja przypomina Ci wymagania dotyczące hasła, bo cóż stoi na przeszkodzie? Zastanawiając się pomiędzy kilkoma możliwymi kombinacjami, taka mała podpowiedź może nakierować nasz hipokamp na właściwe tory.
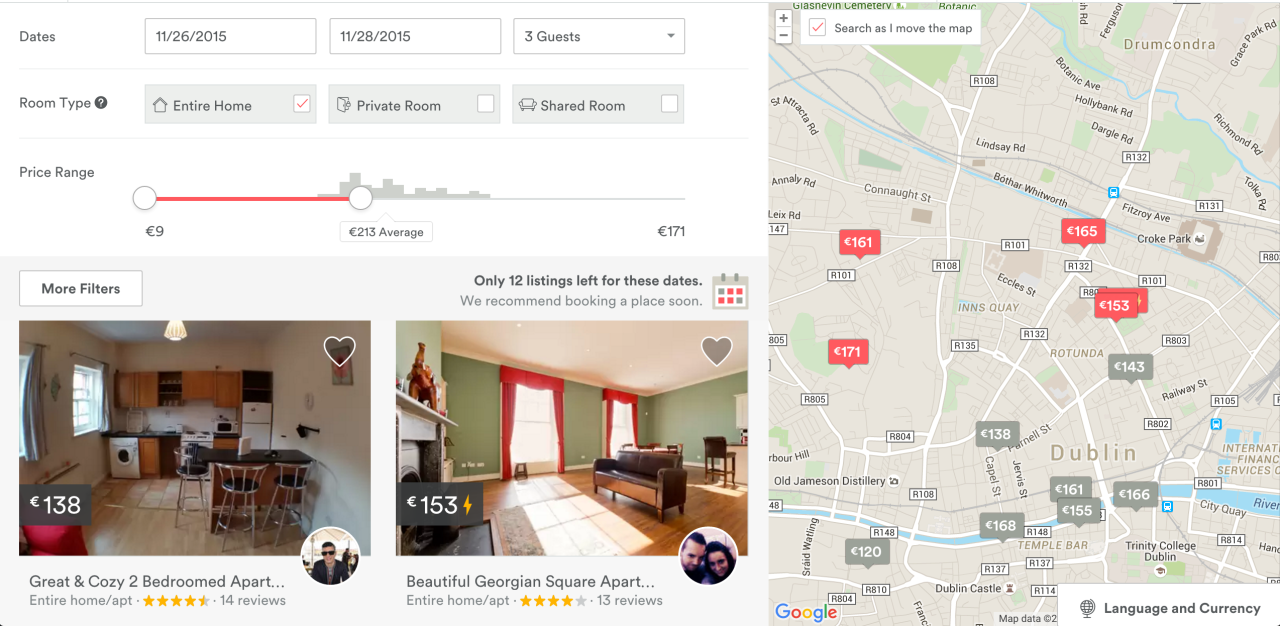
3. Airbnb
Znaczniki na mapie Airbnb zmieniają swój kolor z czerwono-różowego na szary, po napisaniu wiadomości do właściciela obiektu. Zmniejsza to prawdopodobieństwo, że przypadkowo napiszemy do tego samego gospodarza dwa razy.

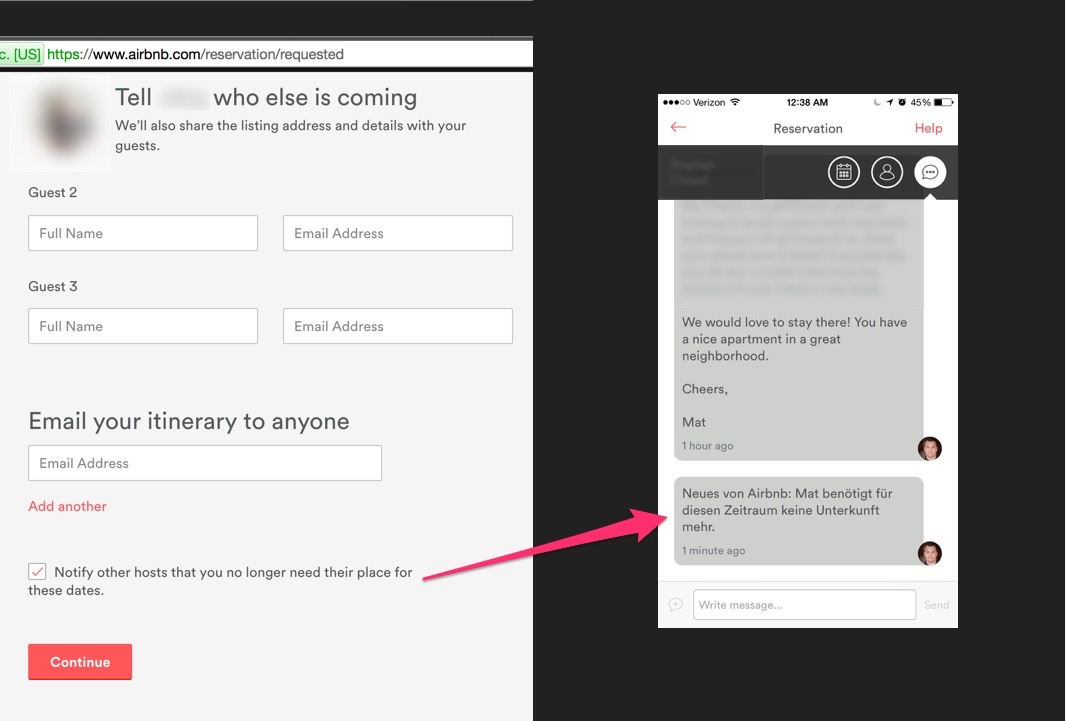
4. Airbnb
Ponownie Airbnb na podium, tym razem nasze serca podbija proces rezerwacji. Gdy wcześniej kontaktowaliśmy się z kilkoma gospodarzami i wybierzemy tego, u którego postanowiliśmy się zatrzymać Airbnb daje nam opcje powiadomienia innych gospodarzy, z którymi korespondowaliśmy. Informacja, że zabookowaliśmy nocleg pokazuje się w ojczystym języku odbiorcy.
5. Dropbox Paper
Po użyciu skrótu klawiszowego ctrl+s (zapisz) w Dropbox Paper, strona przypomina nam, że auto-zapisywanie działa i troszczy się o efekty naszej pracy.
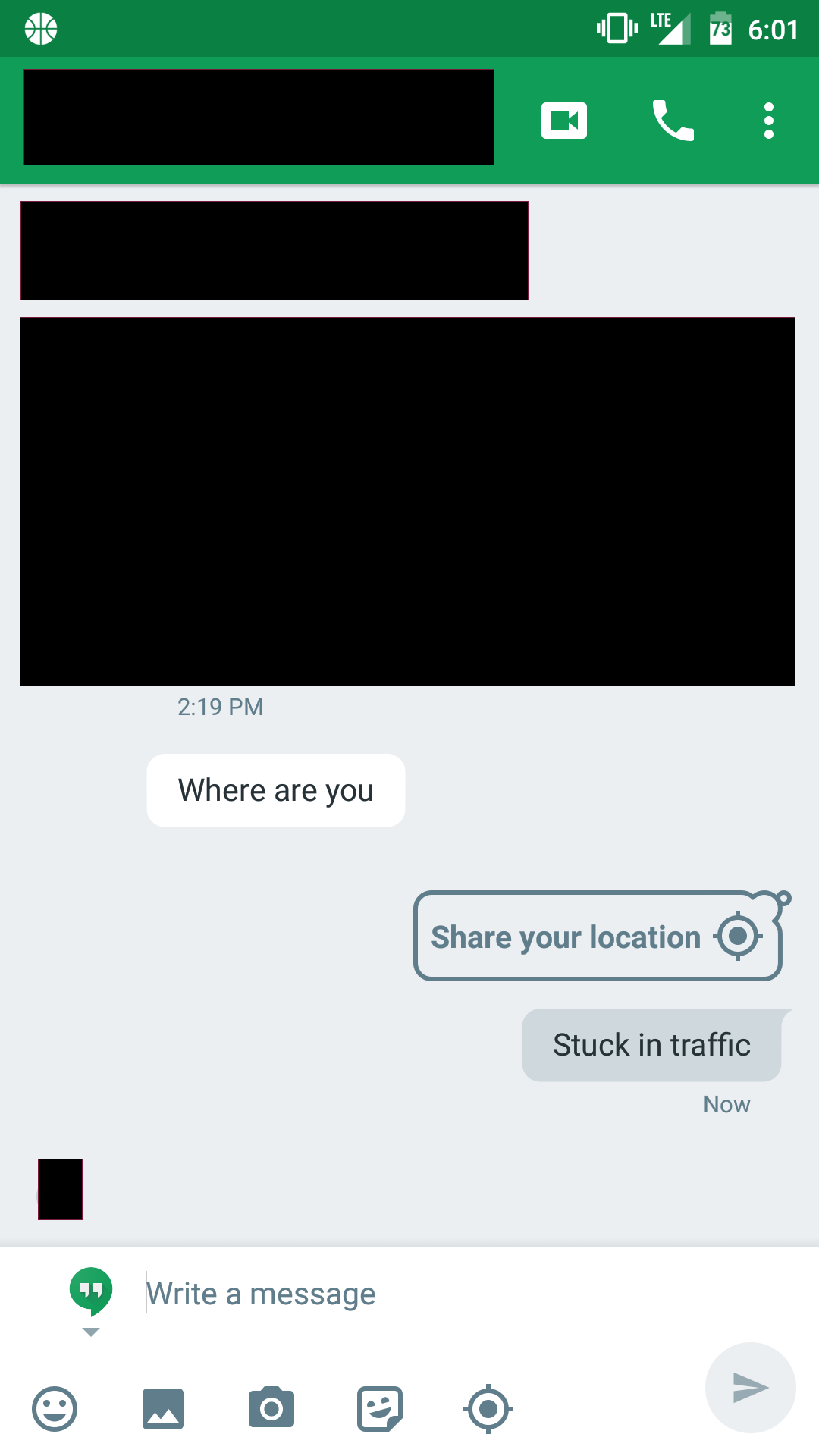
6. Google Hangouts
Wyobraź sobie, że umówiłeś się ze znajomymi w nieznanym Ci mieście. Oczywiście zabłądziłeś. Zamiast dzwonić i przekazywać miejscowym opis otoczenia, możesz po prostu przesłać lokalizację poprzez Google Hangouts lub Messengera.
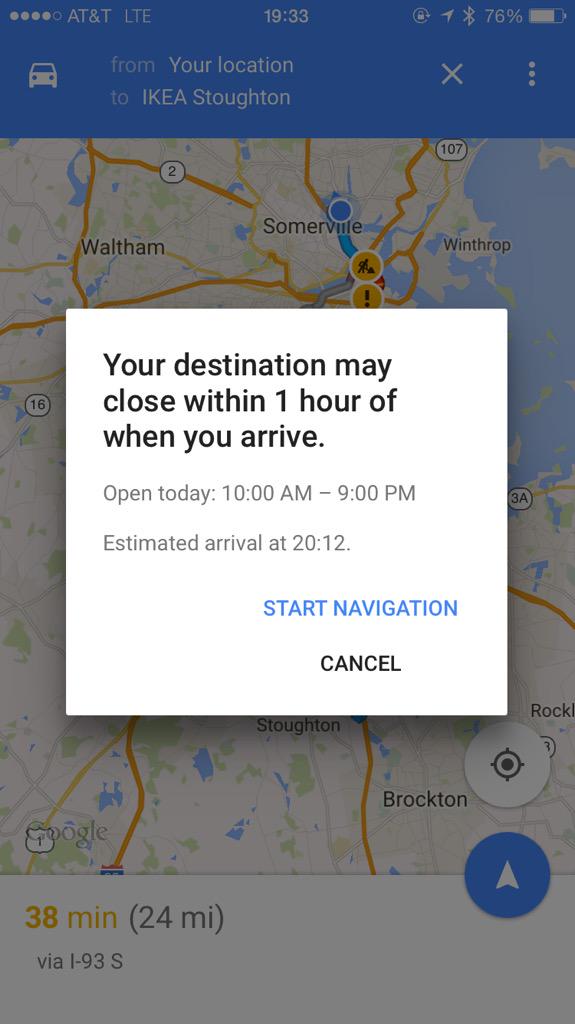
7. Google Maps
Wyszukując w Google Maps dojazd do konkretnego obiektu, Google podpowiada nam w jakich godzinach obiekt jest czynny. Informacja o tym, że dojedziemy do olbrzymiej Ikei blisko 45 min przed jej zamknięciem może oszczędzić nam wielkiej frustracji.
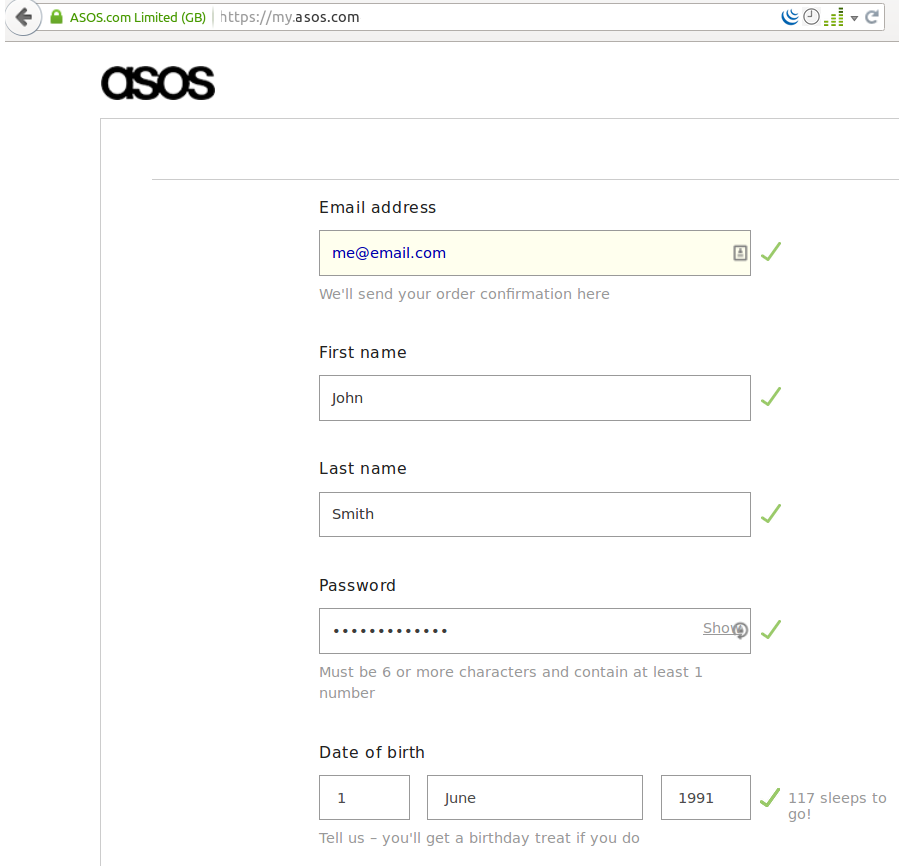
8. Asos
Po wprowadzeniu daty urodzenia podczas rejestracji w sklepie Asos, strona podaje nam liczbę dni pozostałych do naszych urodzin. Mimo, że jest to element nie niosący ze sobą wielkiej wartości to musicie przyznać, że jest to co najmniej urocze.
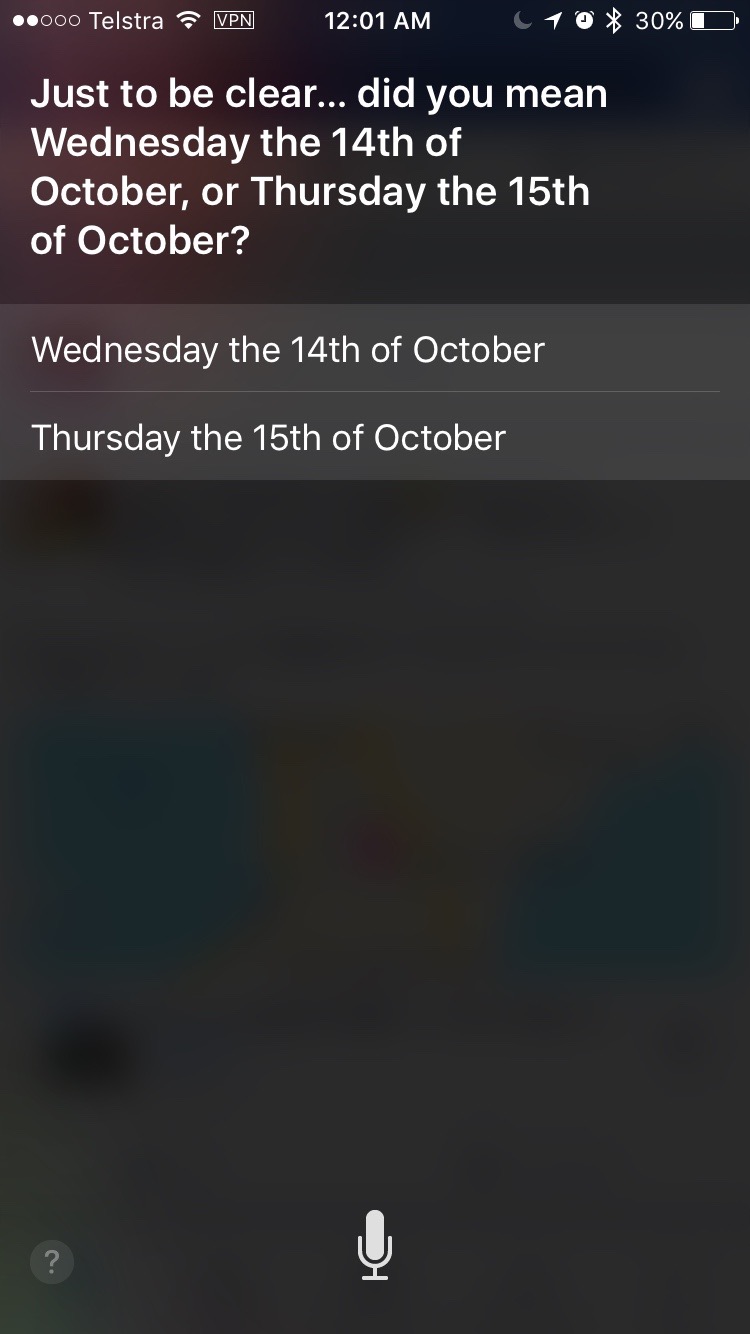
9. Siri
Tym razem przykład iOSa. Gdy po północy dodajemy przypomnienie za pomocą Siri, zostajemy poproszeni o potwierdzenie, co rozumiesz poprzez jutro – obecny dzień czy też kolejny, nadchodzący dzień
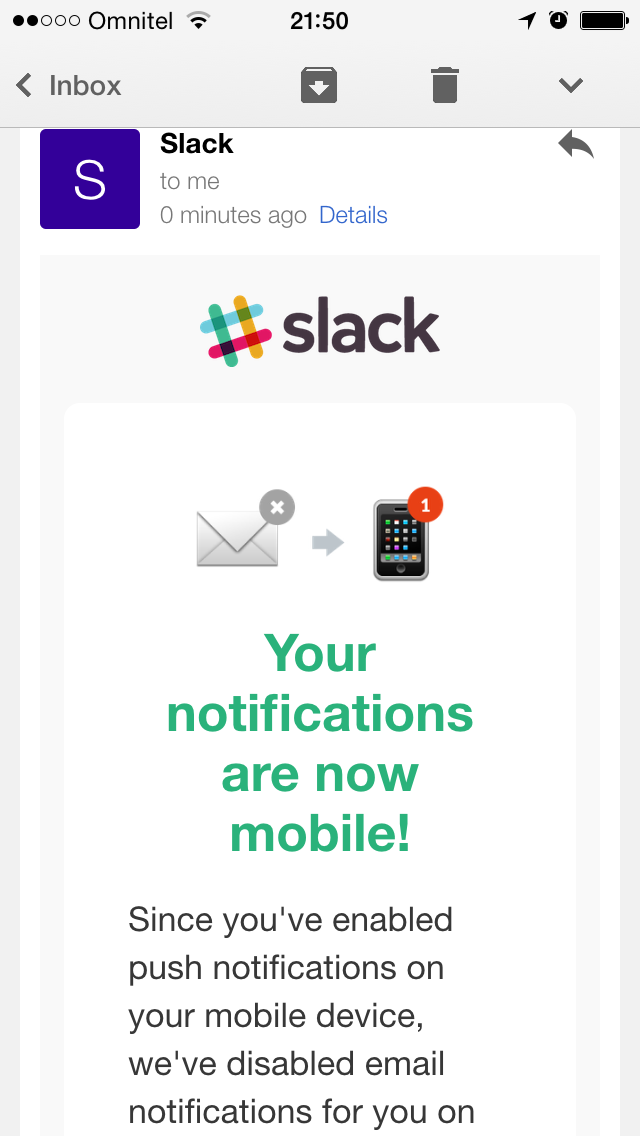
10. Slack
Po ściągnięciu aplikacji mobilnej, powiadomienia automatycznie przełączają się z tych wysyłanych na adres email, na aplikacje mobilną. Unikamy morza dublujących się powiadomień i śpimy spokojniej.
Jak mówi sama definicja User Experience, określa ono całokształt doświadczeń użytkownika z produktem lub usługą. Doskonałe User Experience daje z kolei użytkownikom coś więcej niż to, o czym mówią, co deklarują. Oczywiście nasz produkt może być w pełni wartościowy i funkcjonalny bez tego typu „ulepszaczy”, jednak mogą one zadecydować o tym czy użytkownik powróci do naszego produktu. Tego typu wartości dodane mogą wyróżnić nasz produkt na tle konkurencji oraz zbliżyć go do mitycznego „doskonałego User Experience”.
Źródło:












Trello jeden z najlepszych organizerów pracy. Polecam każdemu!
6 opcja jest jak najbardziej ciekawa i dla mnie chyba dobra, bo mam tragiczny zmysł orientacji i często się gubię :).