Projektowanie użytecznych serwisów dla dzieci
Projektowanie użytecznych serwisów dla dzieci
Z komputera korzysta 70% dzieci w wieku 4–14 lat, z tego 20%
z Internetu. Zadbanie, aby strony skierowane do bardzo młodych użytkowników były użyteczne i spełniały ich wymagania jest tak samo istotne jak przypadku stron dla dorosłych. Możliwe, że istotniejsze. Projektowanie stron dla dzieci jest trudniejszym zadaniem – jest to spowodowane faktem, że dzieci maja dużo mniejsze doświadczenie związane z Internetem i dopiero uczą się, w jaki sposób działa to medium a ich modele mentalne są w trakcie rozwoju. Pomimo przeświadczenia większości dorosłych, że dziecko jest mistrzem technologii i da sobie radę z każdym elementem na stronie, tak wcale nie jest. Dzieci nie są tak cierpliwe jak dorośli. Serwis zbyt skomplikowany, trudny w obsłudze
i nieintuicyjny sprawi, że mogą się szybko znudzić i zrezygnować
z korzystania ze strony.
Dzieci są niezwykle ciekawe świata (co często widać w formie tysięcy pytań dziennie w kierunku dorosłych o otaczający ich świat). Potrzebują treści, które pobudzają ich ciekawość, skłaniają do zabawy
i śmiechu, są kolorowe i urozmaicone graficznie. Bardzo pozytywnie odbierają animacje i dźwięki na stronie. Najmłodsi uwielbiają zabawę, co można wykorzystać dostarczając im narzędzi w postaci gier i łamigłówek. Dzieci są tak nastawione na rozrywkę, że ciekawym zajęciem może być dla nich nawet wędrowanie myszką po stronie internetowej, w poszukiwaniu ukrytych elementów lub po prostu oglądanie zmian kształtu czy kolorów kursora. Takie sposoby wykorzystuje na przykład portal Ulicy Sezamkowej http://www.sesamestreet.org/ zachęcając najmłodszych do przeglądania witryny proponując zabawę, w której kursor myszki zmienia się na wiele przeróżnych sposobów podczas wędrówki po stronie.
 Migający kursor i inne urozmaicenia powodują że strona Sesame Street jest atrakcyjna dla najmłodszych
Migający kursor i inne urozmaicenia powodują że strona Sesame Street jest atrakcyjna dla najmłodszych
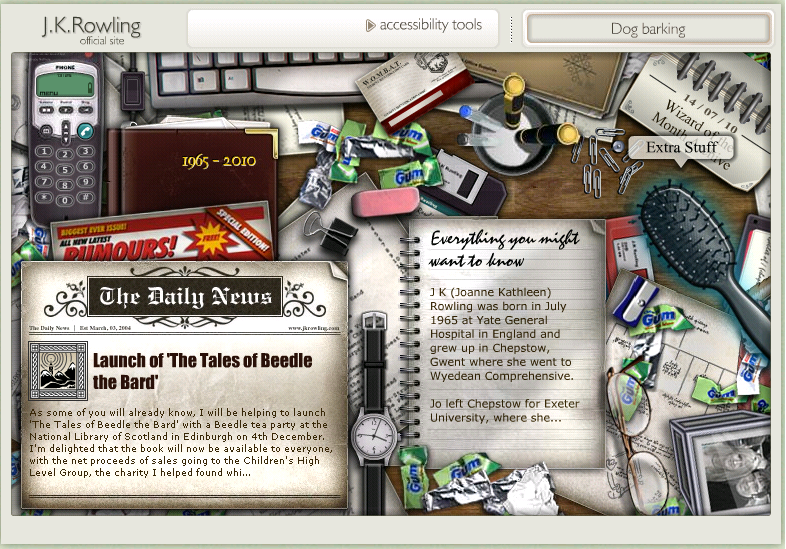
Ciekawym przykładem jest ukrycie w nietypowych miejscach klikanych elementów na stronie pisarki J. K. Rowling http://www.jkrowling.com/. Niestety, poza możliwościami świetnej zabawy w odszukiwanie (poprzez klikanie) zakamuflowanych na stronie treści, portal nie jest przemyślany pod kątem używania go przez dzieci.

Na stronie J.K. Rowling aż roi się od ukrytych elementów, które trzeba odnaleźć, by kliknąć i dotrzeć do ciekawej treści.
Trzeba pamiętać, że dzieci bardzo chętnie dostosowują do swoich potrzeb i upodobań różne elementy strony. Różnego rodzaju personalizacje interfejsu takie jak ustawianie tła pulpitu, ulubionych ikon czy własnych szablonów są przez nie również traktowane jako element dobrej zabawy.
Nielsen w swoim badaniu wskazał, że dzieci uwielbiają różnego rodzaju metafory i symbole: obrazki pokojów, mapy 3D i inne sposoby na symulowane środowiska. Jednak te elementy muszą być szczególnie dobrze zaprojektowane, w taki sposób, by ich znaczenie było oczywiste
i jasne dla najmłodszych.
Nawigacja
Podczas konstrukcji strony należy zadbać o intuicyjną nawigację, ponieważ najmłodsi często się w niej gubią. Jest to spowodowane tym, że idea systemu nawigacyjnego nie została jeszcze przez nie zrozumiana
i dopiero muszą się jej nauczyć. Należy pamiętać, że nawigacja powinna być tak prosta, jak to jest tylko możliwe – najlepiej jednopoziomowa. Jednym z głównych problemów nawigacyjnych, z którymi spotykają się dzieci, to słabe rozróżnienie odnośników wewnętrznych od tych prowadzących na zewnątrz serwisu. Jest to istotne w momencie gdy
w witrynie utworzono część skierowaną tylko dla dzieci i do niej wprowadzono odnośniki do „dorosłej” wersji strony. Dzieci mogą nie wiedzieć dlaczego nagle opuściły swoją sekcje. Młodzi użytkownicy używają przycisku „wstecz” częściej, niż klikają na logo strony głównej. Jak wcześniej wspomniano, dzieci eksplorują elementy strony, stąd też nie mają problemów z klikaniem w linki nawet, gdy te nie są podkreślone. Konieczne jest jednak przekazanie wizualnego bodźca, gdy na dany element najeżdża kursor myszy – oprócz zmiany kursora, dany element także powinien zareagować zmianą stanu.
Przewijanie stron
Warto zauważyć, że najmłodsi zazwyczaj nie przewijają stron internetowych (robią to dużo rzadziej niż dorośli). Nawet jeżeli podczas badania wspominano im o możliwości przewijania, rzadko kiedy z niej korzystały. Wynika z tego, że optymalnie wszystkie istotne elementy strony powinny znajdować się nad przełamaniem strony.
Informacje tekstowe i język
To może zdziwić, ale dzieci chętnie zapoznają się z instrukcjami – jednak trzeba pamiętać, że ciągle jeszcze nie osiągnęły biegłości w czytaniu
i rozumieniu tekstu. Ważne jest, by instrukcje były napisane
z uwzględnieniem ich niepełnych umiejętności i były dostosowane do ich wieku . Najmłodsi wolą duże litery, dlatego podczas tworzenia strony lepiej wybrać czcionkę o wielkości 14 pikseli i ulubioną czcionką są style komiksowe. Dobrze jest podzielić tekst na jak najwięcej mniejszych części, co ułatwi jego przyswojenie.
Jeżeli chodzi o układ treści, to istotne jest, aby był on uproszczony i nie wymagał wysiłku poznawczego u dzieci w celu zrozumienia zależności między poszczególnymi elementami informacyjnymi. Należy zatem unikać porównań tabelarycznych, długich list i ogólnie przeładowania informacyjnego. Ważna jest tutaj odpowiednia przejrzysta struktura
z zachowaniem hierarchii wizualnej.
Reklamy
Konieczny jest wyważony dobór reklam w serwisach dla dzieci. Najmłodsi nie rozróżniają treści komercyjnych od właściwej treści strony i klikają
w nie równie chętnie, jak w inne elementy strony.
Z uwagi na dużą podatność dzieci na reklamę wątpliwość wzbudza prezentowanie treści marketingowych przygotowanych przez dorosłych w serwisach dla dzieci.
Podsumowanie
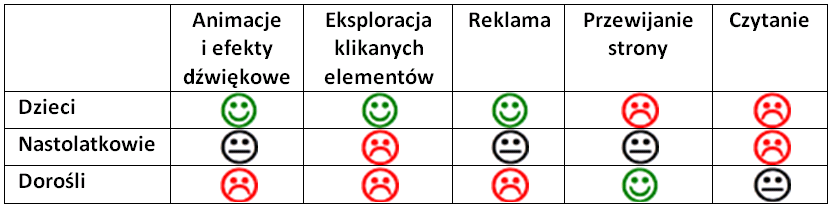
W ramach posumowania – przedstawiamy tabelkę zbiorczą stworzoną przez Nielsen Group, w której przedstawione są informacje o tym, które elementy są lubiane przez użytkowników w różnym wieku, a które nie.
Zabawne, interesujące, pociągające, użytkownicy łatwo się do tego elementu dostosują.
Użytkownicy mogą cenić sobie takie elementy, ale nadużycie ich może spowodować problemy.
Użytkownicy nie lubią tych elementów, nie używają ich, uważają że są trudne w użyciu.
Jak widać upodobania różnych grup wiekowych są zupełnie inne. Projektując, należy zastanowić się, czy na pewno, wśród odbiorców witryny nie znajdą się dzieci oraz zdecydować, czy nie powinno mieć to wpływu na budowę i zawartość serwisu. Dzieci wolą animacje i efekty dźwiękowe, lubią bawić się i szukać rozrywki. W późniejszym wieku preferencje się zmieniają. Dorosły jest mniej zainteresowany zabawą,
a bardziej zdobywaniem informacji, nie chce tracić czasu na poszukiwania interesujących go tematów, woli skupić się na szybkim i skutecznym dotarciu do interesujących go zagadnień.
Zrozumienie jest kluczem: nie zaczynaj projektowania dla dzieci, jeśli ich nie kochasz.
Źródła:
http://www.internetstats.pl/index.php/2009/07/cele-korzystania-z-komputera-wsrod-dzieci-w-wieku-4–14-lat-smgkrc-maluchy/
http://www.useit.com/alertbox/children.html
http://www.useit.com/alertbox/teenagers.html
https://www.msu.edu/~graceb/atw/ezine/)
http://www.webcredible.co.uk/user-friendly-resources/web-usability/testing-children.shtml
http://www.archimuse.com/mw2003/papers/arseneault/arseneault.html
Ania i /KUBA:)




Czytam was od niedawna,piszecie o użyteczności. Zobaczcie jak wasza ww wygląda w Safari. Nie jest to przeglądarka z super ruchem, ale jednak znacząca http://qkpic.com/b9880, aż strach mi wejść na urządzenia mobile na ta strone, prze tym co zobacze!
Z podsumowania można wyciągnąć jeden wniosek – nastolatkom nic się nie podoba 🙂 W epoce emo, to chyba nic dziwnego.
@acid: dzięki za uwagi. Poprawimy błędy jak szybko się da!